Yeni Başlayanlar İçin CSS İşlemciler İpuçları ve Kaynakları
CSS ön işleme Çoğu web geliştiricisinin daha önce öğrendiği veya okuduğu bir kavramdır. Geliştiricilerin bu yaygın teknolojiyi hızlandırmasına yardımcı olmak için CSS önişlemesini ayrıntılı olarak ele aldık. Ama ne hakkında Post-işlemciler?
Bu nispeten yeni araçlar anlamında benzer web geliştirme iş akışını etkiler, ancak onlar CSS gelişiminin diğer tarafı (“posta” geliştirme).
Bu yazıda, tanıtmak istiyorum post-işlemenin temelleri, nasıl çalıştığını, neden kullandığını ve CSS oyununuzu son işlemlerle kullanmak için kullanabileceğiniz birkaç kitaplığı / aracı paylaşın.
Post vs. işleme öncesi
işlem öncesi devrim ne zaman oldu Sass / LESS sahneye çıktı. Bu araçlar, geliştiricilerin CSS içindeki değişkenleri, döngüleri, işlevleri ve karışımları kullanmalarına izin verir. Bu neredeyse temel CSS geliştirmesini sağlar bir programlama diline benzer genişletilmiş işlevsellik ile.
Rötuş Zaten düz CSS ürettikten sonra olur ve daha fazla uzat otomasyon yoluyla. Bu içerebilir sınıf seçicilerini genişletme, veya otomatik ekleme önekleri Bazı CSS özellikleri için.
Genel olarak konuşursak, ön işleme sahip kendi stil sayfası dilleri, Sass ve LESS gibi, ki saf CSS'ye dönüştürmek. İşlem sonrası bu temel CSS'yi alır ve otomasyon / tekrarlama uygular.

İşte yukarıdaki görüntünün kaynağı olan bir yazıdan bir alıntı. Bence yazar Stefan Baumgartner farkı zekice toplar.
Bir şekilde, her ikisi de sadece farklı şekillerde çalışan otomasyon araçları gibi görünüyor. Örneğin, post-işlem tarafından çözülen yaygın bir ağrı daha yeni CSS3 özellikleri için otomatik ekleme önekleri.
Ancak bu, Sass’a ek olarak da yapılabilir.. Yani gerçekten bir fark var mı? İşte aynı yazıdan başka bir harika alıntı:
Bu teorik anlamda doğru olsa da, web geliştirme topluluğu hala bu araçlar arasında bir fark yaratıyor. Bu nedenle, geliştiricilere en azından post-işlemciler hakkında okumalarını ve ne yapabileceklerini bilmelerini öneriyorum..
Son işlemeyi iş akışınıza sığdırın
Hemen hemen herkes referanslar PostCSS işlem sonrası için kesin kaynak. Ancak PostCSS ekibi Twitter’a başlıklarını değiştirmek çünkü sözler artık pek mantıklı değil..
PostCSS artık sadece bir CSS öncesi veya CSS sonrası bir araç değildir. Aslında olabilir iki alanda da çalışmak! Bu, daha önceki tüm CSS araçlarının bir şeye indirileceğini belirten alıntıyı açıklıyor - işleme.

PostCSS, JavaScript eklentileri kullanır. CSS iş akışınızı otomatikleştirin, PostCSS kütüphanesini genişletmek için kendi JS eklentinizi bile yazabilirsiniz. PostCSS'e başlamak istiyorsanız, Smashing Magazine'deki bu tanıtım kitabına göz atın. Eğer zaten Sass'ı kullanıyor ve anlıyorsanız, CSS Post’u hızlı bir şekilde alırsınız..
Kendi CSS öncesi / sonrası CSS işleme iş akışınızı oluşturmak için, başlamak ağrı noktalarının bir listesini yapmak, gibi:
- otomatik ön ekleme CSS degradeleri
- CSS kuralları için otomatik organizasyon
- belirli özellikler için polietilen ekleme
- arka plan görüntüleri için görüntü boyutları oluşturma
Bunların hepsinin yapılabileceğini unutmayın. hem işlem öncesi hem de işlem sonrası. CSS ön / son işlemlerinin hızlı bir şekilde birleşmek üzere olduğunun farkına varmak önemlidir. aynı şeyde bir tane.
Hedeflerinizi işlemin farklı aşamalarına ayırmak yerine, onları hedef olarak listele, sonra devam et doğru araçları arayın.
En iyi işleme sonrası araçlar
Sass ve PostCSS'in seçebileceği çok fazla şey olduğundan, bu bölümdeki uzantılardan bahsetmekten kaçınmaya çalıştım. Dürüstçe yapabilirsin sadece bu kütüphanelerle uğraşmak, ama ayrıca bazı teklif etmek istiyorum daha spesifik çözümler için alternatifler.
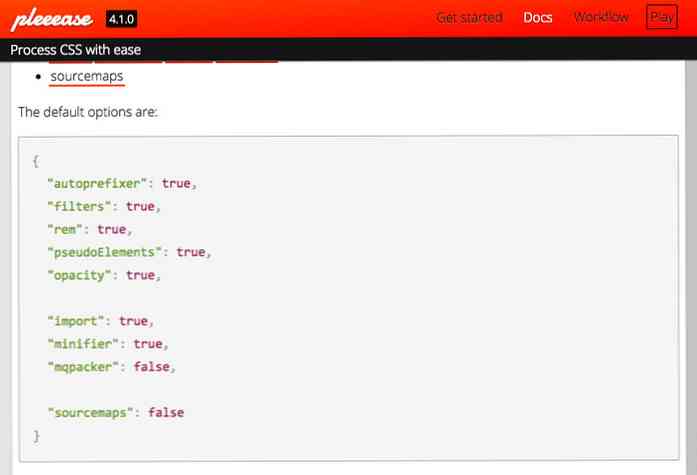
Pleeease
Zaten Node.js ile çalışıyorsanız, Pleeease bariz bir seçim gibi görünüyor. Onda çok var tipik CSS işleme özellikleri, SVG'ler gibi daha yeni öğeler için dosya alma, değişkenler / işlevler, otomatik küçültme ve geri dönüş desteği gibi.

Web sitesinde ayrıca bir interaktif oyun alanı Yerel olarak bir kopya indirmeden kütüphaneyi çevrimiçi denemek isteyen herkes için.
kutsamak
Internet Explorer 6'nın hala sıkıntıda olduğunu hatırlıyorum ve IE'nin geliştirilmesinin geliştiğini bilmek güzel - ama çok değil. IE kullanımının temelde gittiğini söylemek isterim, ancak bu doğru görünmüyor.
Neyse ki, Bless CSS bir çözümdür IE ile ilgili olası sorunları tespit eder CSS’nizde, son işlemlerle çözümler oluşturur. Node.js üzerinde çalışır, bu yüzden tipik NPM / Gulp iş akışına çok iyi uyar.

CSSNext
İşte size sağlayan gerçekten harika bir kütüphane daha gelişmiş işlevselliğe sahip CSS oluşturmak şu anda desteklenmiyor. CSSNext kütüphanesi şunları içerir: tek CSS4 fonksiyonları için destek, gibi gri(), şu anda yalnızca W3C taslaklarında bulunmaktadır.

Her geliştiricinin bu kütüphaneye ihtiyacı olacağını sanmıyorum. Çok özeldir ve günlük sorunları çözmez, ancak size Yaklaşan CSS4 özelliklerinin tadı sözdizimini modern CSS3'e dönüştürürken.
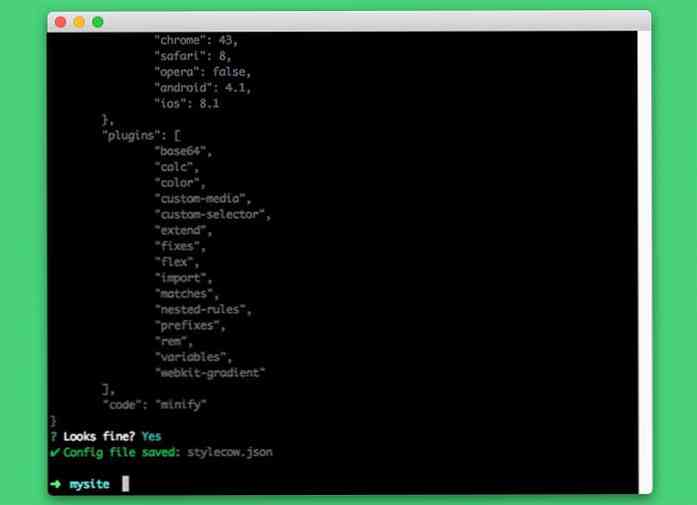
Stylecow
Eğer tarayıcı desteği bu sizin için bir sorun, o zaman Stylecow bir zorunluluktur. Bu güçlü kütüphane CSS geliştirmenizi sağlar sadece favori tarayıcın için. Ardından, komut satırı aracını Düğümden çalıştırabilirsiniz; CSS’niz Desteklemek istediğiniz tüm tarayıcılar için güncellendi.
Stylecow'u GitHub'dan indirebilirsiniz ve bazı inanılmaz ayrıntılı belgelerle birlikte gelir..

-önek içermeyen
Son olarak paylaşmak istiyorum -önek içermeyen aynı zamanda CSS gelişimi için sevilen bir araçtır, önceden tanımlanmamış CSS özelliklerini kullanma. Herkes animasyonlar ve degradeler gibi modern CSS özelliklerini kullanmak istiyor, ancak hiç kimse ayrıntılı kodu elle kopyalamak / yapıştırmak istemiyor.
Bu eklenti ile, CSS’nizi bilgisayarınızdaki bir işlemciden geçirmeniz bile gerekmez. Ayrıca, kullanıcının bilgisayarında çalışan bir tarayıcı dahil olarak da çalışabilir. CSS dosyalarını otomatik olarak güncelle.

PostCSS kütüphanesinin bir parçası olan otomatik düzeltici, muhtemelen daha iyi bir seçimdir. yerel işlem sonrası. Bu yüzden, PostCSS ile birlikte LESS veya Sass kullanıyorsanız, etkileyici bir CSS geliştirme iş akışı için ihtiyacınız olan her şeye sahip olacağınızı söyledim..
Kaydırma
Son işlem, CSS iş akışında yerini almasına rağmen, gerçek bir teknolojiden çok daha çekici bir ifadedir. Modern CSS yazma sürecinin tamamı bu araçlar ile çarpıcı biçimde geliştirilmiştir.. Geliştiricilerin yalnızca onlar için en iyi olanı bulmak için daha derine inmelerini önerebilirim.
İşlem sonrası hakkında daha fazla bilgi arıyorsanız, aşağıdaki ilgili yazılara göz atın:
- Bizi CSS Ön İşlemcilerin Karanlık Tarafından Ne Koruyacak??
- Gelecekteki CSS'yi PostCSS ve cssnext ile yazmaya bakış
- CSS Ön İşleme (SASS veya LESS) vs CSS Son İşlemleri




