UI tasarımları için simgeler arıyorsanız, şimdi büyük bir listeye göz atmanıza gerek kalmayacak, özel bir şey arayacaksınız. Bunun yerine, daha belirgin görünebilirsin. Iconfinder bir simge arama motorudur. Anahtar kelimeyi yazın,...
Toolkit - Sayfa 13
Eski ses çalarlar geçmişe ait bir şey modern HTML5 ses ve tarayıcı desteğinin hızlı bir şekilde benimsenmesi. Ancak web tasarımcıları bir adım daha ileri gidebilirler. saf ses kütüphanesi gibi Howler.js....
Orta blog blog platformu kullanır özel görüntü yakınlaştırma efekti blog sayfalarında. Kullanıcı bir resmi tıkladığında otomatik olarak daha büyük bir boyuta yakınlaştırır. Harika bir etki ve kesinlikle Medium'a özgü, ancak...
Ben bir otomasyonun büyük savunucusu çünkü hayatı çok daha kolay hale getiriyor. Sizin için bir şeyler yapacak bir bilgisayar varken neden yaşam gücünüzü emen basit, monoton görevlere zaman ayırıyorsunuz? Bu...
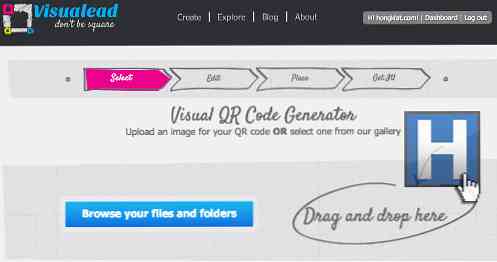
QR kodları, URL’lerden uygulama bağlantılarına kadar değişen metin bilgilerini saklamak için kullanılabilir. Bu QR kodları çevrimiçi olarak veya bir akıllı telefon uygulaması aracılığıyla oluşturulabilir. Çoğu zaman, bu jeneratörler sadece temel...
Bir resmi okumak ve metni kendiniz çekmek çok kolaydır. Fakat dinamik olarak metin çekerek bir fotoğraftan biraz zor ve neyse ki, imgclip oldukça basit bir çözüm sunar. Bu komut satırı...
Chrome DevTools Uygulaması, Kenneth Auchenberg tarafından tarayıcıdan devtools almak amacıyla yaratılmıştır - bu durumda Chrome tarayıcısından çıkar. Bu uygulama NW.js tabanlıdır ve Mac OS X’in yanı sıra Linux ve Windows’ta...
Grunt veya Gulp gibi bir yapım aracı kullanmak, geliştirme aşamasından size zaman kazandırır. birkaç tekrarlayan otomatikleştirme “Görevler”. Go-to-kod editörünüz olarak Visual Studio Code'u seçerseniz, iş akışınız daha da akıcı ve...