Kendi Web Sitenize Nasıl Sahip Olursunuz (Bir tane Olmasanız bile) Pt 2

Geçen hafta WordPress kullanarak basit bir web sitesinin nasıl satın alınacağı ve başlatılacağı hakkında konuştuk. Bugün, WordPress sitemizi kişiselleştirmeye başlayacağız ve sizi mükemmel kalitede, zengin özelliklere sahip bir web sitesine sahip olmak için en doğru noktaya indireceğiz..
WordPress'in menülerinde hızlı bir şekilde yürüyeceğiz ve yeni bir siteye bir tema ve kolayca güncellenebilir, özelleştirilmiş bir gezinme ile nasıl başlayacağınızı göstermenin yanı sıra, ilk kez kullanıcı için daha kolay hale getirmeye yardımcı olacağız. Yeni bir WordPress sitesi başlatmak korkutucu olabilir, ancak “Kendi Web Sitenize Nasıl Sahip Olursunuz” un ikinci kısmıyla devam edin.
Temel Bir WordPress Kurulumunda Neler Var??

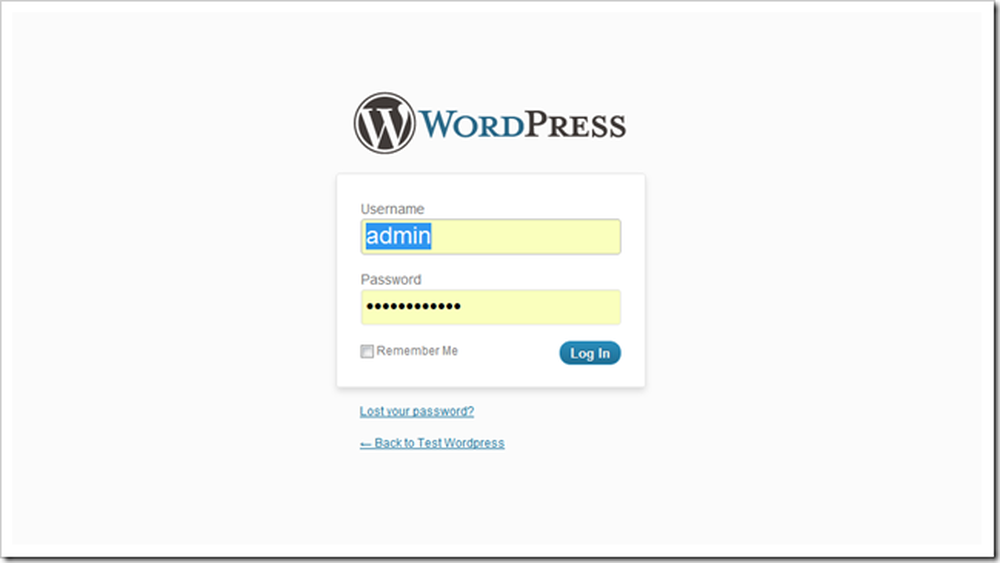
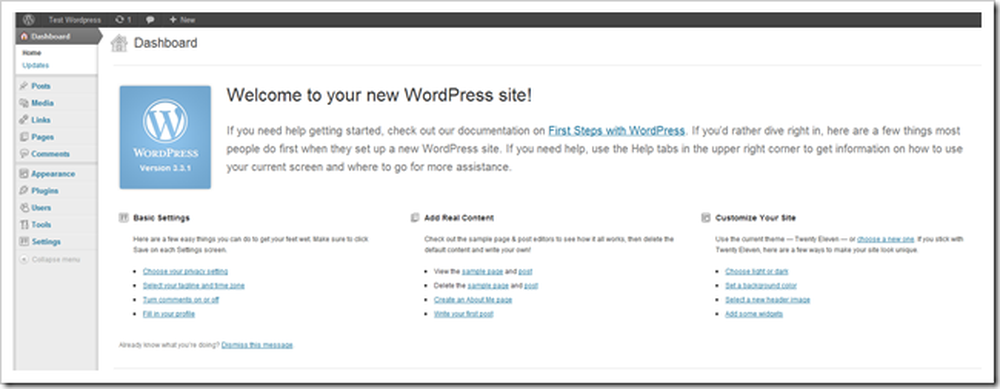
Yeni etki alanınızı ziyaret edip sonuna / wp-admin ekleyerek yeni WordPress sitenizin “arka ucunu” bulabilmelisiniz. Yeni sayfanızla giriş yapıp dolaşabileceğiniz, buna çok benzeyen bir sayfa almalısınız..

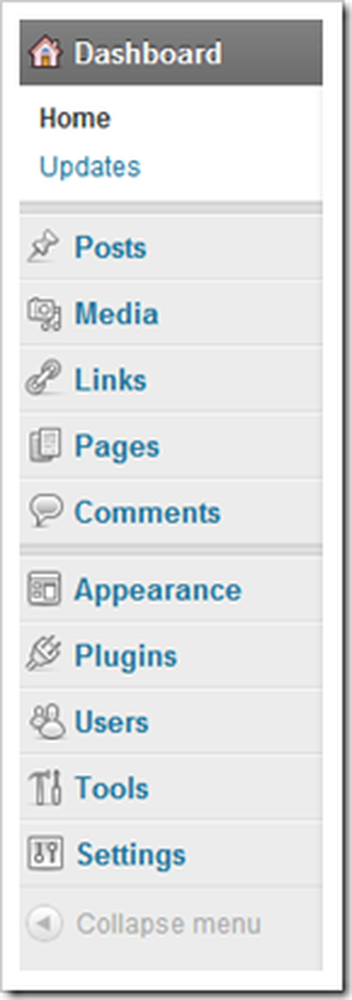
Bu gösterge paneli. Yeni içeriğin yazmaya başlaması için güncellemeler ve öneriler, ekleyeceğiniz yeni eklentiler veya çimdikleyebileceğiniz ayarlar dahil olmak üzere çok yararlı bilgiler içerir. Bu sayfadaki seçeneklere göz atarak başlayalım.
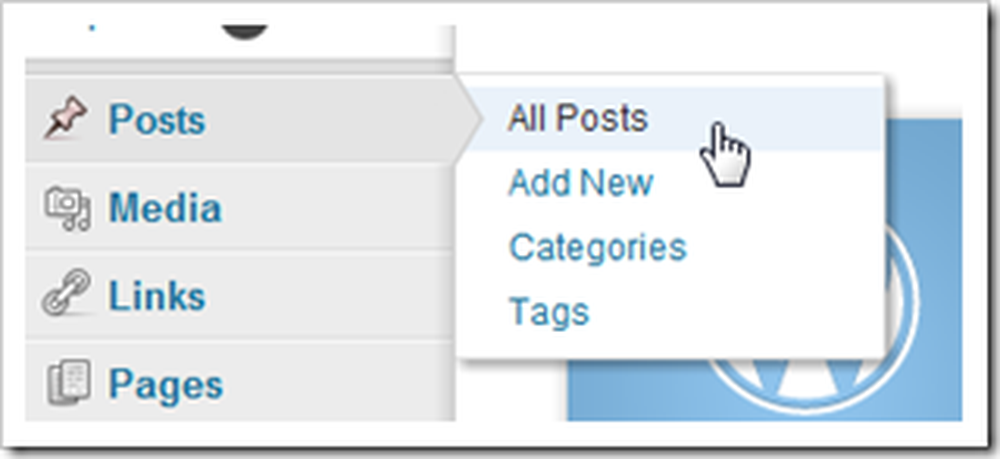
 | WordPress oldukça basit, ancak öğrenmek için yeni şeyler saf miktarda olabilir Gerçekten mi ilk başta ezici. İşte bu menünün hızlı bir dökümü. Mesajlar yeni blog tarzı yazılar oluşturur. WordPress blog uygulaması olduğundan, bu menünün en üstünde. medya resim, video ve dosyalar yüklemek içindir. Hepsini tarayıcınızdan yapabilirsiniz, hiçbir FTP programı gerekmez. Bu her şeyi çok daha kolay hale getirir. Bağlantılar WordPress'in SEO özelliklerinden biridir. İçeriğinizle ilgili bir liste bağlantısı oluşturmak için kullanın veya yapacağımız gibi bunu görmezden gelin.. Sayfalar WordPress'te "yazı" olarak kaydedilmeyen sayfaları kontrol eder ve ekler. Çok fazla fark yoktur, ancak sayfaların bir web sitesinin RSS beslemesinde görünmemesi dışında (varsayılan olarak). Yorumlar web sitenizde ziyaretçiler tarafından söylenenleri orta derecede okumanıza izin verin. Görünüm web sitenizin ve temanızın arka planlarını, menülerini, başlıklarını, renklerini vb. değiştirmenize olanak sağlar. Aynı zamanda yeni temalar veya şablonlar indirdiğiniz yer. eklentiler web sitenizin uzantılarıdır. Basitten inanılmaz karmaşıklığa kadar değişebilir. Birçoğu faydalı, bazıları ise zayıf. WordPress sizin için ücretsiz eklentiler bulacak. Kullanıcılar kullanıcı adınızı değiştirmenize veya sitenize başka insanlar eklemenize izin verir. Araçlar ve Ayarlar Sitenizin ince ayarını yapan teknik menülerdir.. |

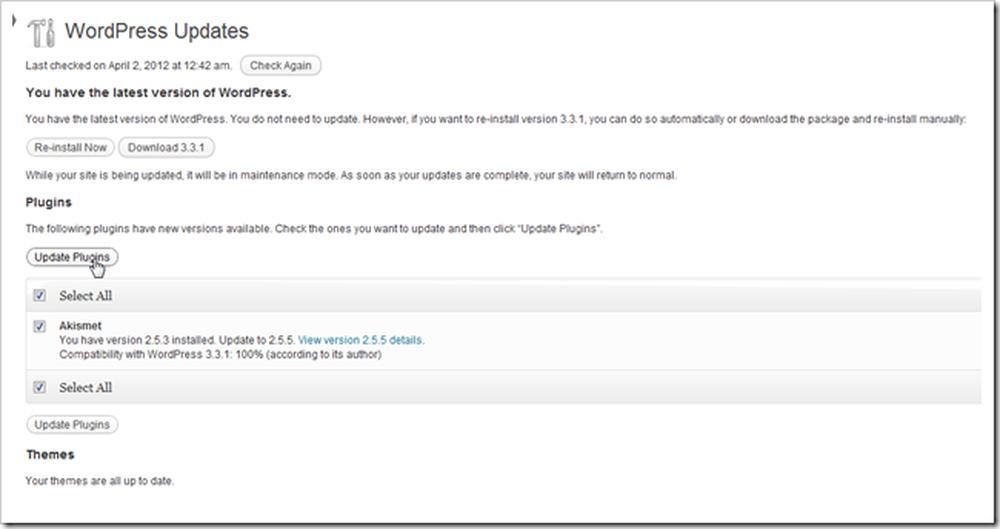
Yazılımınızdaki güncellemeleri bu panoda da bulabilirsiniz. Bu, WordPress sitenize yüklediğiniz tüm Eklentileri, temaları veya diğer yazılımları güncellemenin yanı sıra WordPress'i en yeni sürüme güncel tutacaktır..

Varsayılan olarak, WordPress ana blog dizinleri ve arama motorlarına başvurabilir, böylece sayfanız ilgili bir sonuç olarak gösterilebilir. Altına bakmak isteyebilirsiniz Ayarlar> Gizlilik ve sayfanızdan memnun kalana ve oraya çıkmaya hazır oluncaya dek bunu "arama motorlarından bu siteyi dizine eklememesini isteyin" olarak ayarlayın. Ya da sadece oraya tamamlanmamış koyun - muhtemelen pek bir önemi olmayacak.


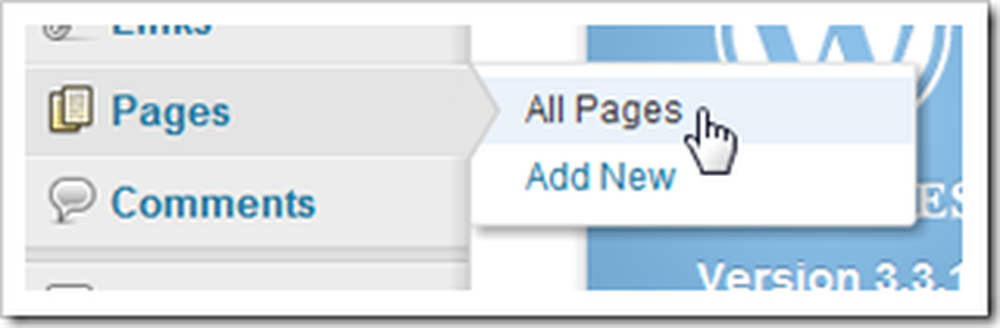
Menülerin çoğunda, çok ve çok sayıda seçenek içeren alt sayfalar bulunur. Alışmanız gereken ilk ikisi, WordPress'i nasıl kullanmak istediğinize bağlı olarak Yazılar ve Sayfalar'dır. Bir blog oluşturmak istiyorsanız, “Gönderiler” muhtemelen çok zaman harcayacağınız bir yer olacak. Ama eğer statik sayfalar yapacaksanız, tahmin ettiniz, “Sayfalar”..
WordPress Yüklemesini Temaları Değiştirerek Özelleştirme

WordPress, düzeni özelleştirmek için stil sayfaları ve “Temalar” olarak adlandırılan tasarımlar kullanır. Bu, tasarımcı olmayan ve teknik olmayan kişilerin sitelerini çok çaba harcamadan daha iyi görünmeleri için harika bir yol olabilir ve orta sınıf tasarımcılarına özelleştirmeye başlamak için bir yer verebilir. İleri seviye WP kullanıcıları, kendileri için ücretsiz yazılım olarak satmak veya vermek için kendi temalarını oluşturabilirler..

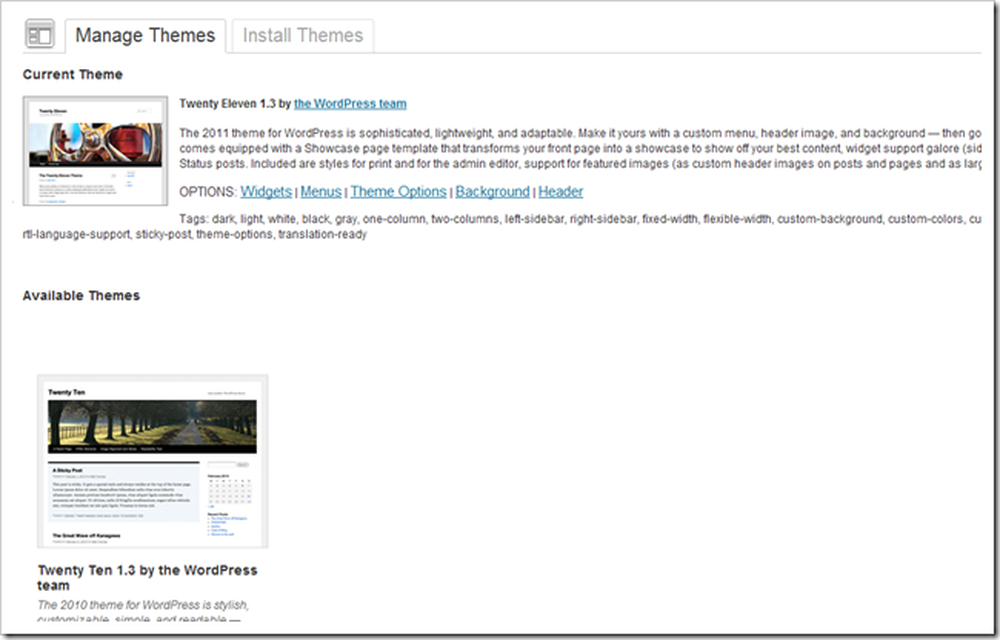
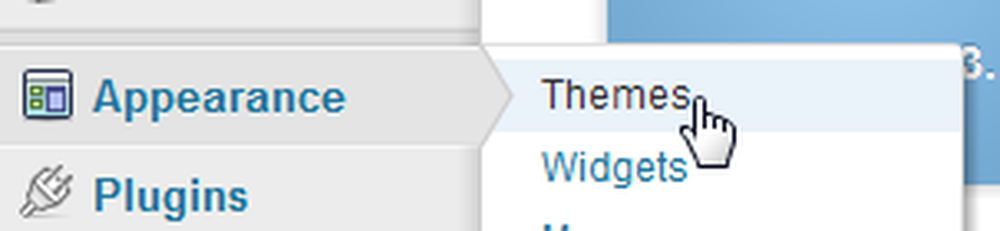
Bu menüyü Görünüm> Temalar bölümüne giderek bulabilirsiniz..

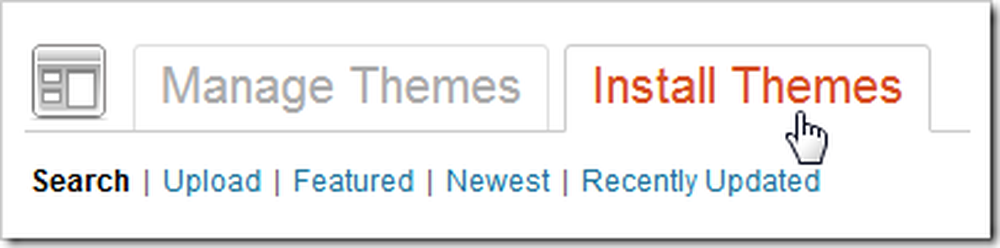
Yeni temalar kurmak çok kolaydır. “Temaları Yükle” sekmesine geçerek WordPress aracılığıyla yenilerini indirebilirsiniz..

Renk ve sütun düzeni de dahil olmak üzere bir tema bulmak için seçebileceğiniz tonlarca kategori bulacaksınız. Bugün bu seçenekleri seçeceğiz, çünkü sitemizin arka planını, renklerini, başlığını ve menülerini kişiselleştirmek istiyoruz..

WordPress, seçtiğiniz kriterlere uyan geniş bir tema listesi sunar..

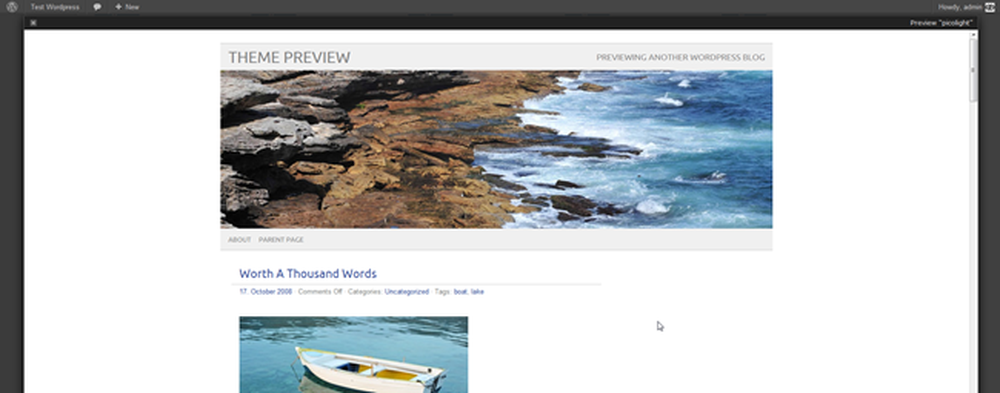
En havalı özelliklerden biri, bir temayı yüklemeden önce önizleyebilmenizdir. Bunu gösterimiz için kullanacağız. Buna Picolight denir.

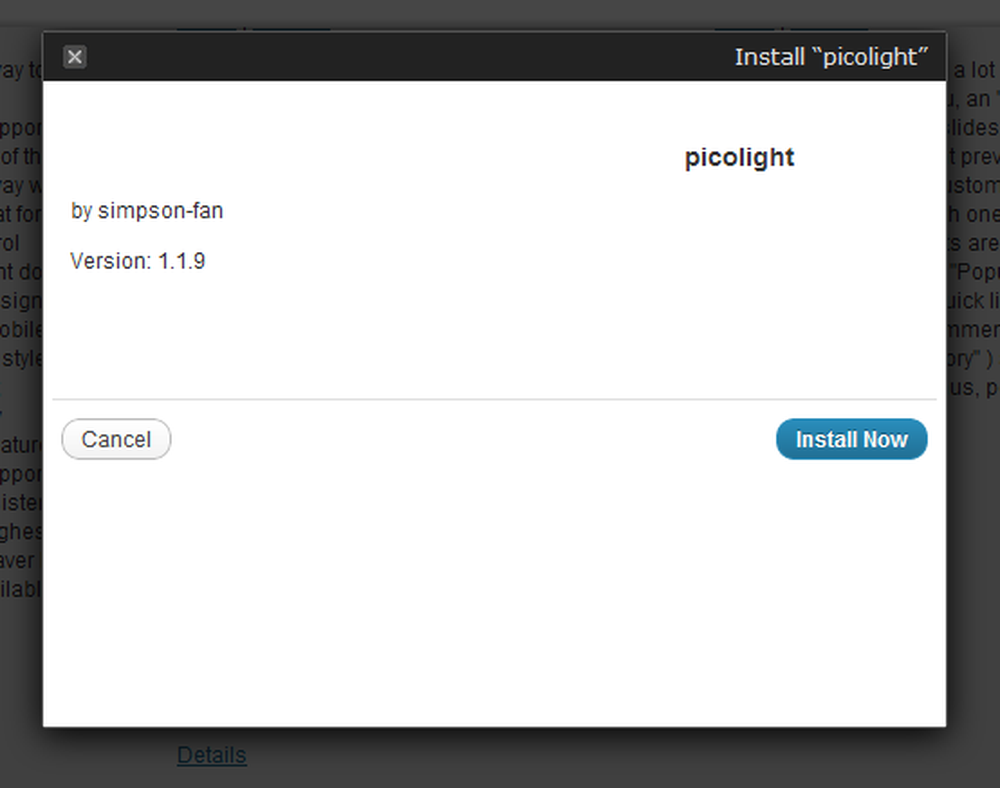
Dosyaları ve WordPress arka ucunuza yüklemek ve kurmak için 'ı tıklatın ve sonra' ı tıklatın..

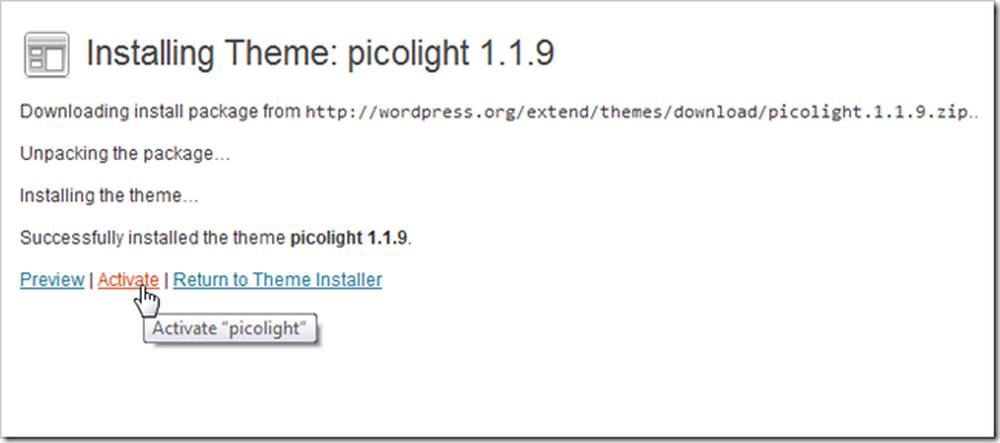
Tüm dosyalar indirilip uygulamaya konulduktan sonra bile, WordPress’e temayı kullanmasını söylemek için hala “Etkinleştirmeniz” gerekir..

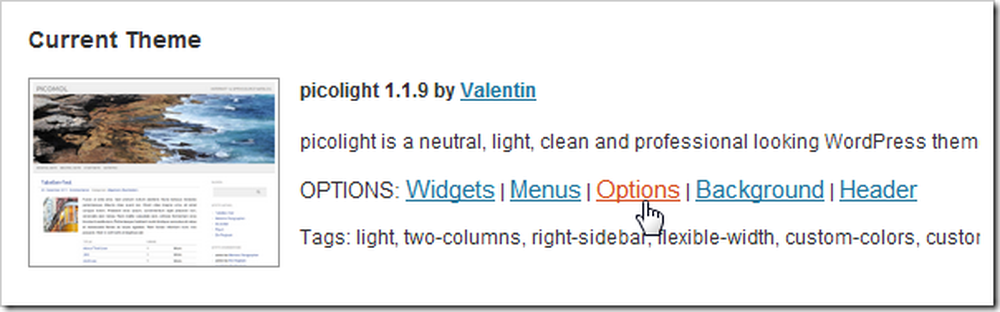
Ayrıca temanız kurulup etkinleştirildikten sonra birçok seçenek bulacaksınız. Şimdi bunlara bir göz atalım.
Ana Gezinmenizi Özelleştirme

Menüler Özelleştirmeye başlamanız gereken ilk şey olabilir. Daha yeni WordPress temaları, burada düzenlenebilen “özel menüleri” destekler. Ancak bir menüyü özelleştirmeye başlamak için önce birkaç tane daha ince ayar yapmanız gerekir..

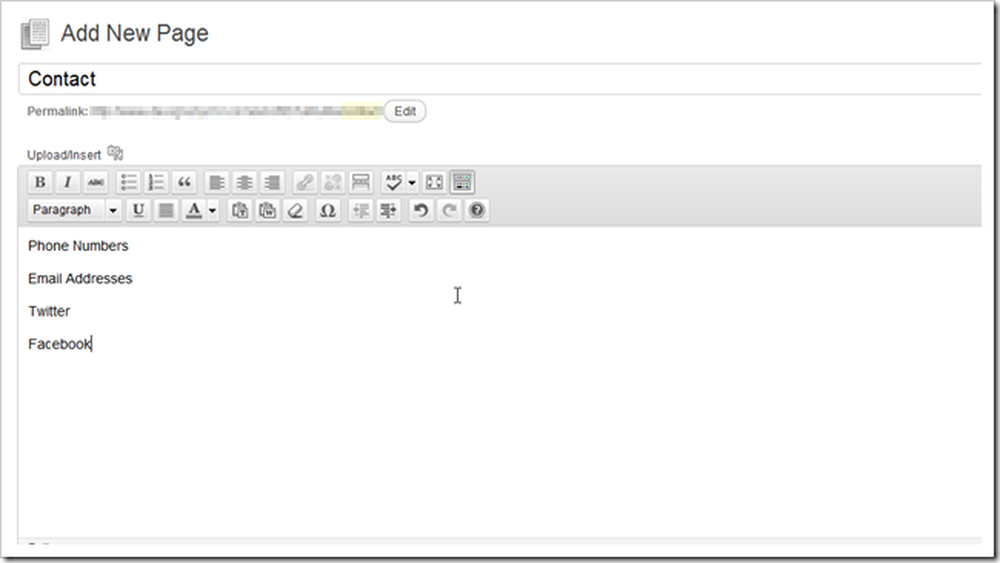
Sayfalar> Yeni Sayfa Ekle'yi seçin ve menünüzde istediğiniz tüm sayfaları oluşturmaya başlayın. Sitenizde görünmesini istemediğiniz sayfaları da burada silebilirsiniz..

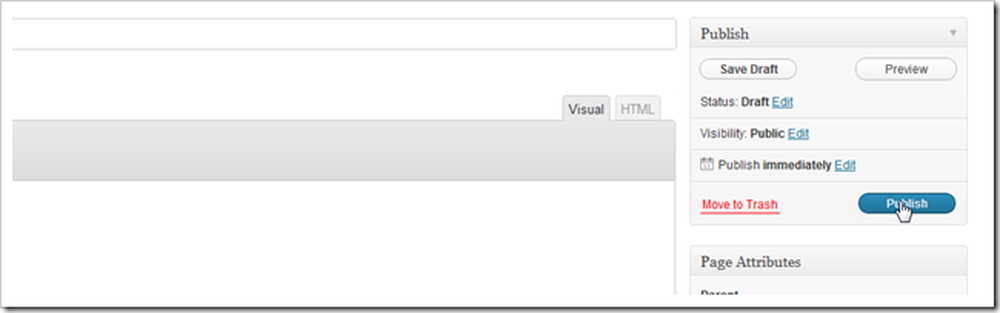
Sayfalarınızı bitirdiğinizde, dünyaya yaymak için yayınla düğmesini tıklayın..

Menünüzü doldurmaya yetinceye kadar ya da yapmaktan bıkıncaya kadar sayfa yapmaya devam edin..

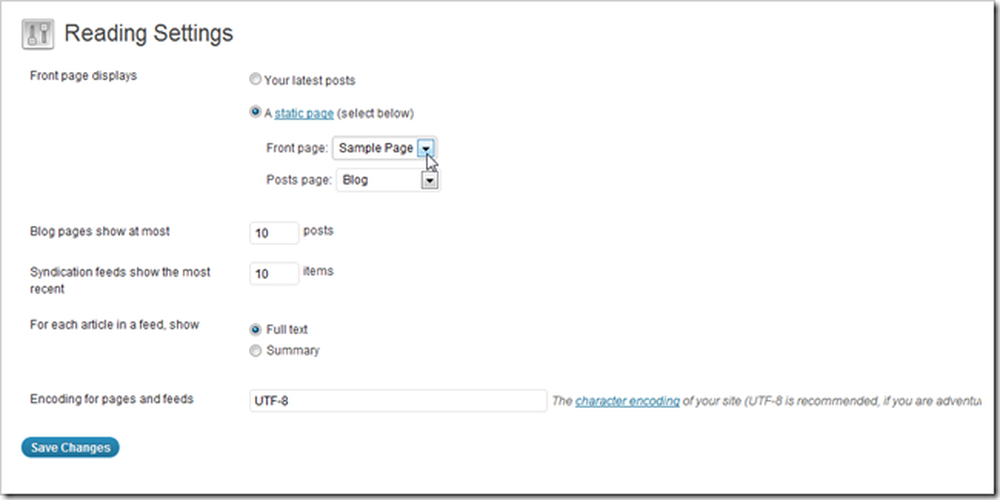
Bir sonraki adım, Ayarlar> Okuma Ayarları altında “Okuma Ayarları” nı bulmaktır. Burada, sitenizin “giriş” sayfasını, varsayılan blog ön sayfasına değil, teknenizin üzerinde yüzen ise, statik bir sayfaya değiştirebilirsiniz. Blog ön sayfanızı mevcut herhangi bir statik sayfaya da ayarlayabilirsiniz. Bu ayarlarla işiniz bittiğinde “Değişiklikleri Kaydet” e basın..
(Yazarın Notu: Yanlışlıkla “Örnek Sayfa” yı statik ön sayfa olarak kullandım, daha sonra adını “Ana Sayfa” olarak değiştirdim. Bunu da yapabilirsiniz, ancak aptalca “Sayfalar'a geri dönerek nasıl yapacağımı göstermedim. ”Ve Örnek Sayfayı yeniden adlandırma.)

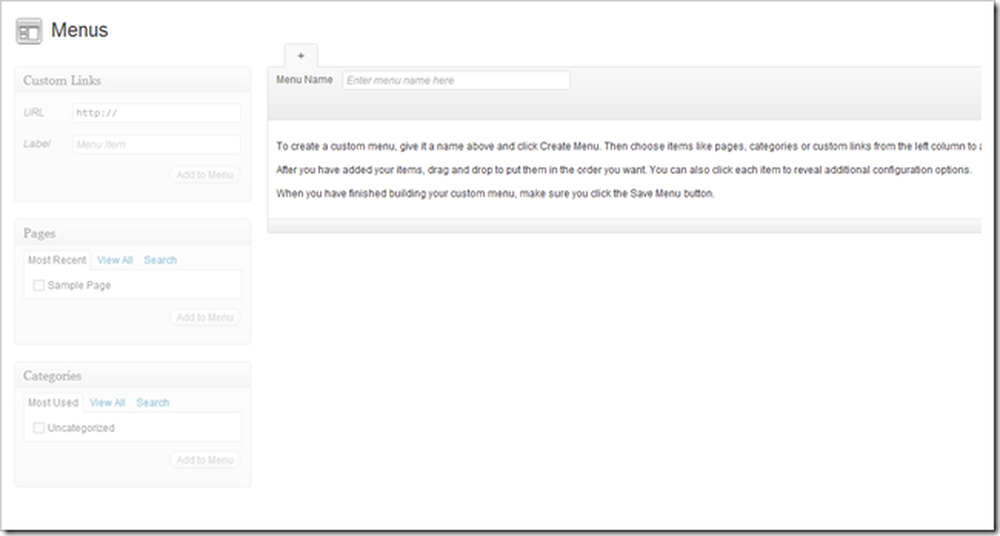
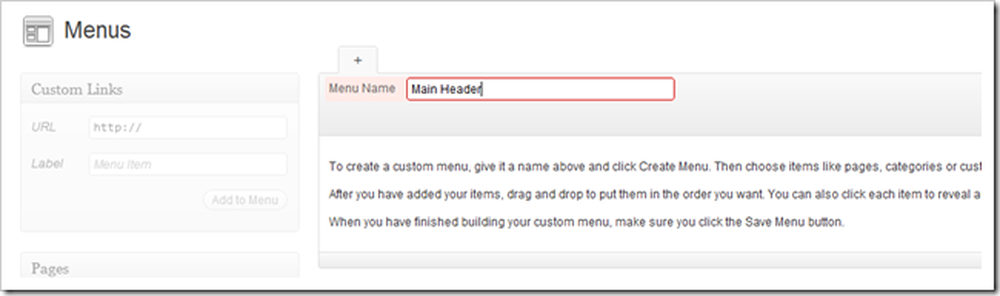
Görünüm> Menüler bölümüne giderek Menülere dönün. Bir menü oluşturmak için doğrudan “Menü Adı” na yazabilirsiniz. Herhangi bir isim iyi, sadece daha sonra ne olduğunu hatırla.

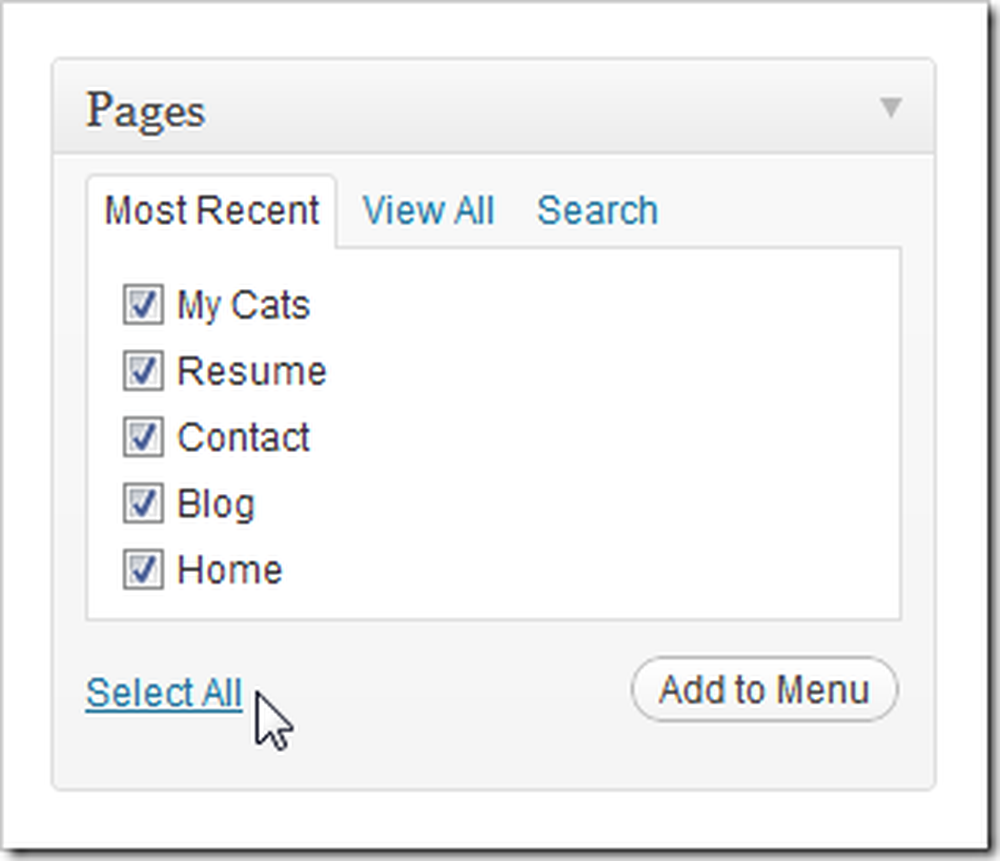
İstediğiniz sayfaları kontrol edin ve “Menüye Ekle” ye tıklayın.

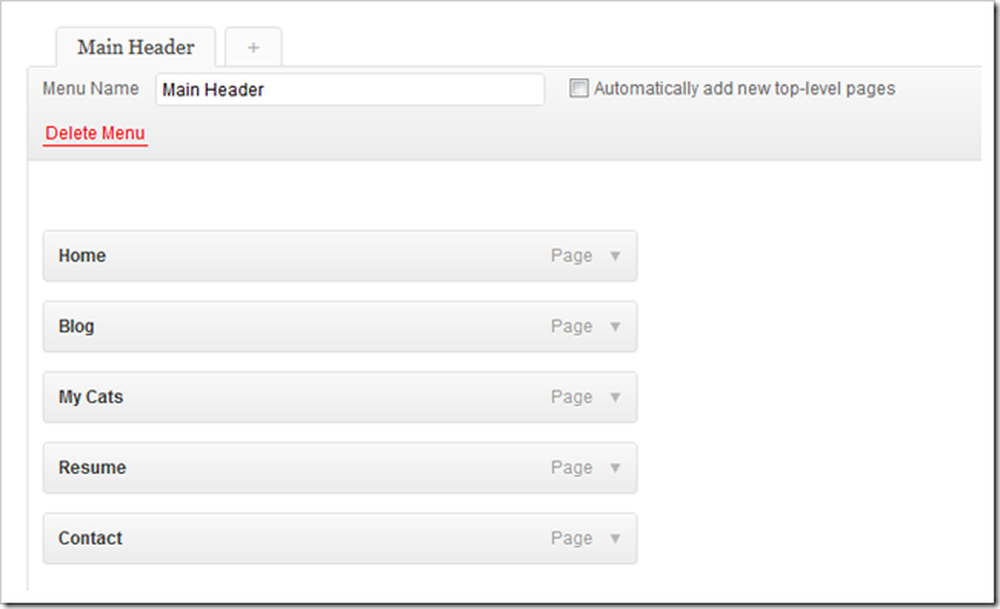
En üstteki sayfa ilk önce gezinme bölümünde görünecek ve en alttaki en son görünecektir. Yeniden düzenlemek için tıklayıp sürükleyebilirsiniz.


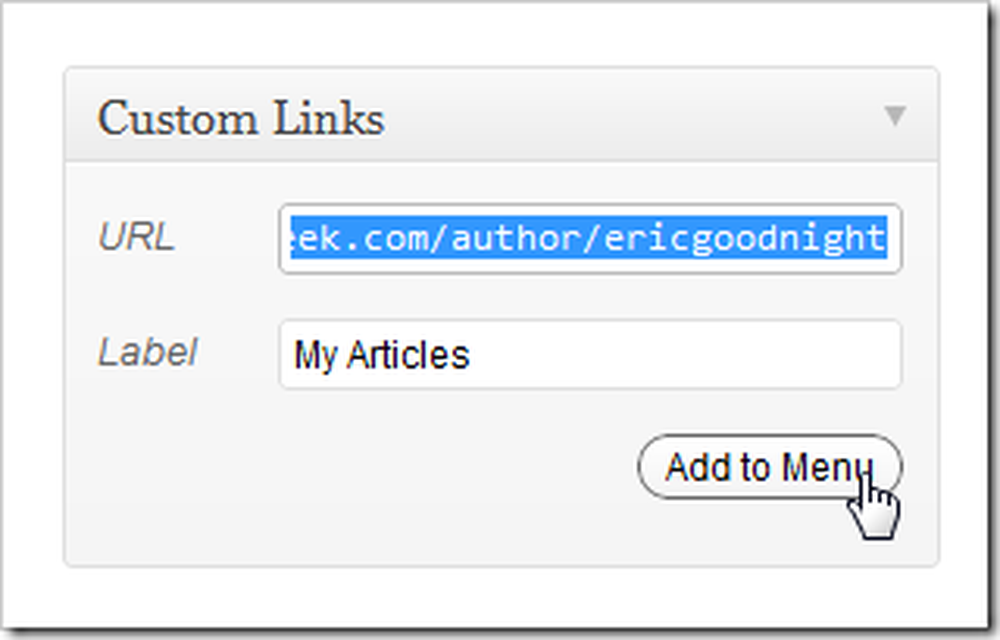
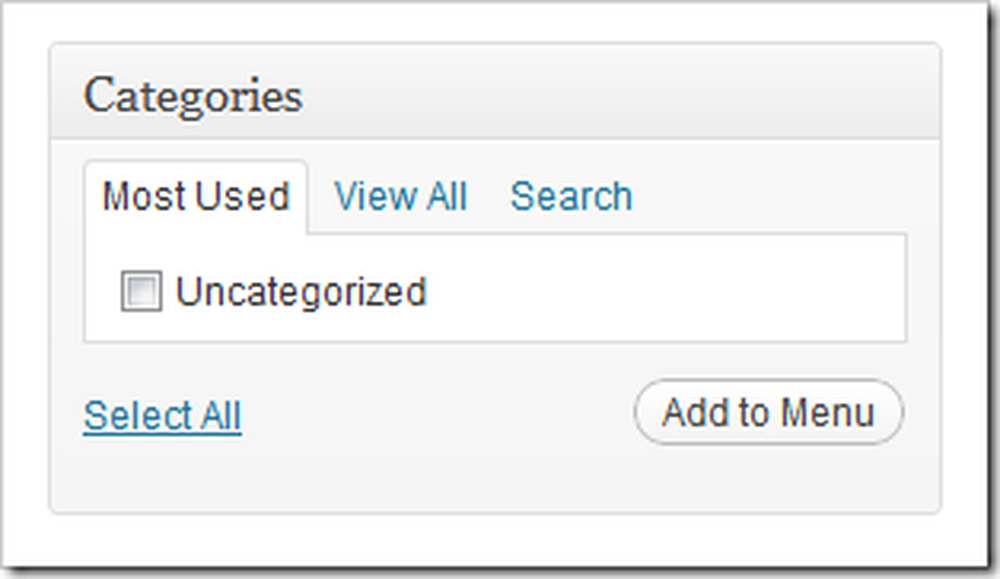
Ayrıca, menülerinize harici bağlantılar ve dahili Kategoriler ekleme seçeneğiniz de var..

Değişiklikleri sonlandırmak için sayfanın sağ altında bulunan “Menüyü Kaydet” seçeneğini bulun..

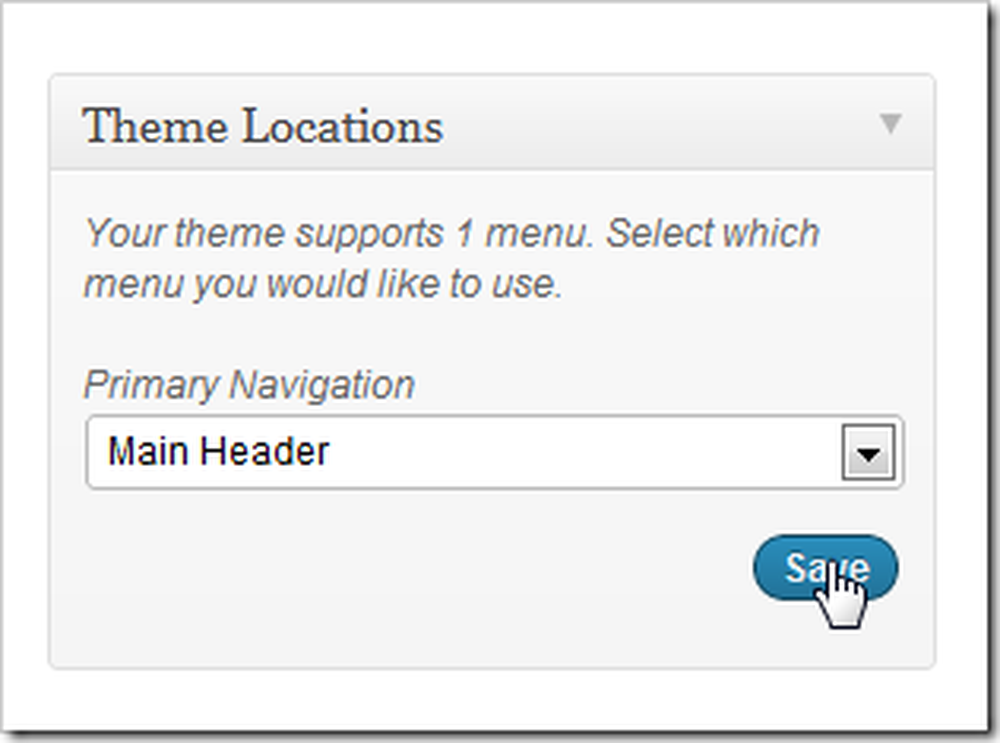
Sonra sadece aynı menü sayfasının “Mekanlar” bölümünü bulun. Picolight varsayılan olarak sadece bir menüyü destekler, bu yüzden menümüzü seçtik (daha önce “Ana Başlık” olarak adlandırdık) ve kaydet seçeneğini seçin..

Ve ana sayfamıza baktığımızda, yeni menümüzün kurulu olduğunu ve gezinmeyi beklediğimizi görüyoruz. Bu menü bu arka uçtan güncellenir - sayfa eklemek veya kaldırmak isterseniz, 50 html dosyasını düzenlemeye gerek yoktur.
Bölüm 3'te daha fazlası
WordPress'te araştırılacak daha çok şey var. Kendinizi maceracı hissediyorsanız, kurulumunuza göz atın ve sizin için neyin işe yaradığını ve neyin kolay ve açık olmadığını öğrenin. Siz bilmeden önce üçüncü bölüme döneceğiz..
Kendi Web Sitenize Nasıl Sahip Olursunuz (Bir tane Olmasanız bile)
Bölüm 1: Barındırma ve Kurulum | Bölüm 2: Temalar ve Menüler
Bölüm 3: Özelleştirme, Widget'lar ve Eklentiler
Peki nasıl yaptık? Kafanızın karıştığını mı yoksa daha az mı? Yoksa ilk “gerçek” web sayfaları için yeni başlayanlar için çok sayıda ipucu içeren, efsanevi bir “web ustası” mısın? Yorumlarınızdaki düşüncelerinizi bizimle paylaşın veya sorularınızı [email protected] adresine gönderin. WordPress ve temel web sayfalarını yapma hakkındaki sorularınız, bu dizideki sonraki yazıların bir parçası olarak dahil edilebilir..
Resim Kredisi: Admiller, Creative Commons tarafından Kutudaki Kedi.