Kendi Web Sitenize Nasıl Sahip Olursunuz (Bir tane Olmasanız bile) Pt 3

Takip ettiyseniz, havalı ve yeni bir web sayfası için WordPress yazılımı barındırma ve yükleme satın aldınız. Bugün, WordPress'in daha az belirgin olan avantajlarını ve yeni web yazılımınızdan nasıl daha fazla kilometre kazanabileceğinizi açıklayacağız..
Bu, kendi web sitenize sahip olma ve basit bir WordPress kurulumuyla içerik oluşturma konusundaki serimizin üçüncü ve son girişidir. Herhangi bir aceminin anlayabileceği bir dilde, fark etmemiş olabileceğiniz özellikleri elde etmek için kullanabileceğiniz eklentiler ve tweaks hakkında konuşacağız bile.
Temel Web Sitesi Özelleştirmeleri

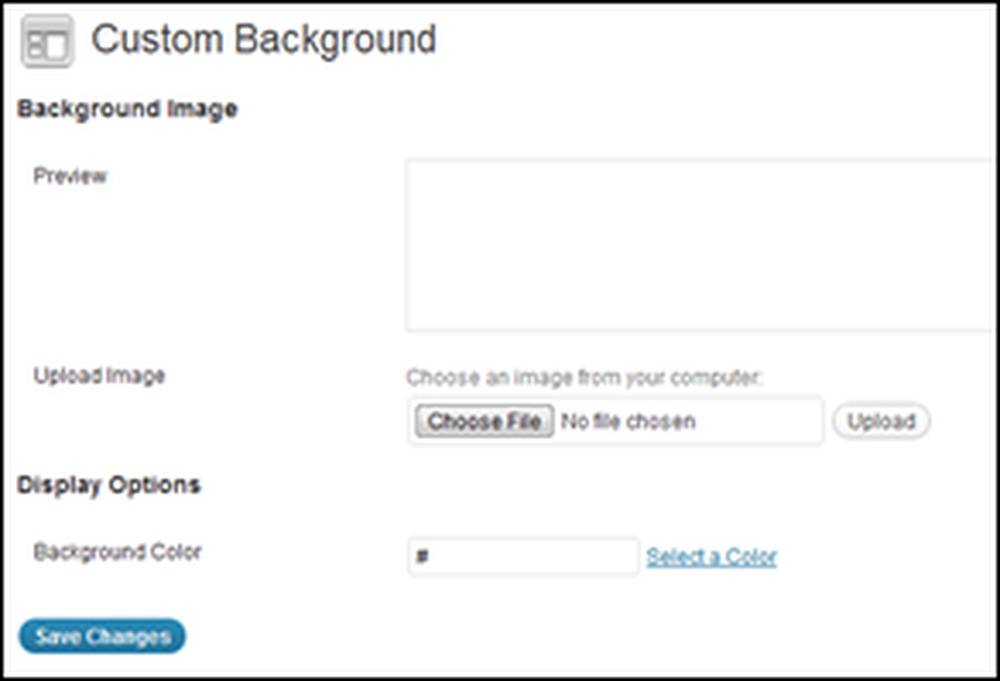
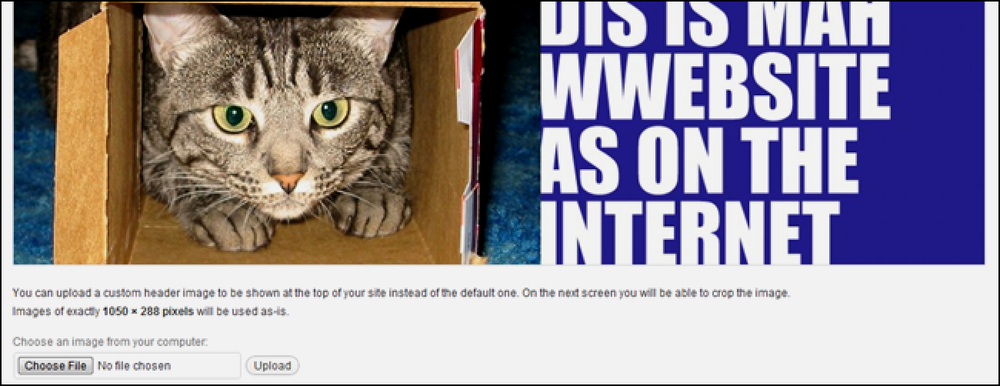
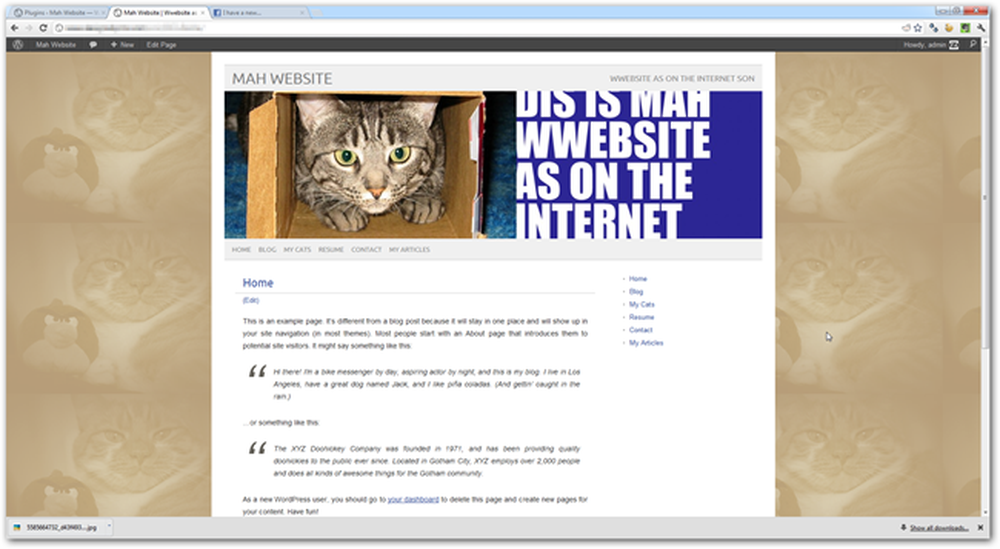
Muhtemelen, web sitenizin “Bir başka WordPress Blog” hissesi gibi görünmesini istemiyorsunuz. Çoğu tema (1. bölümde indirdiğimiz Picolight teması gibi), arka plan resimlerini (veya düz renkleri) değiştirmek için temel menü tabanlı seçeneklerin yanı sıra başlık resimlerini, bağlantı renklerini ve diğer çeşitli küçük düzenlemeleri de içerir..
Bunların çoğu WordPress yönetim sayfanızın sol menüsünde bulunan “Ayarlar” veya “Görünüm” altında bulabilirsiniz. Bunlar genellikle oldukça kullanıcı dostu, web sitenizin görünümünü kişiselleştirmenin çok basit yolları, bu nedenle arka plan görüntüsünü nasıl değiştireceğinizi veya yeni bir başlık yükleyeceğinizi açıklamaya derinlemesine girmeyeceğiz.

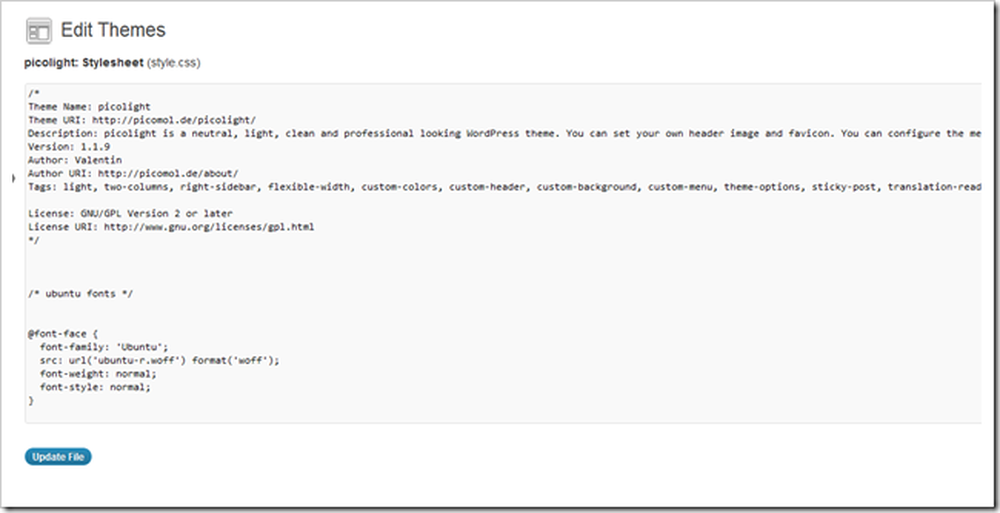
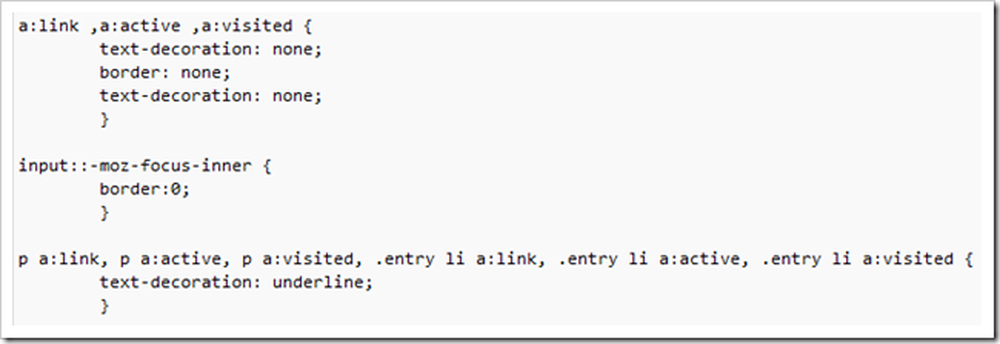
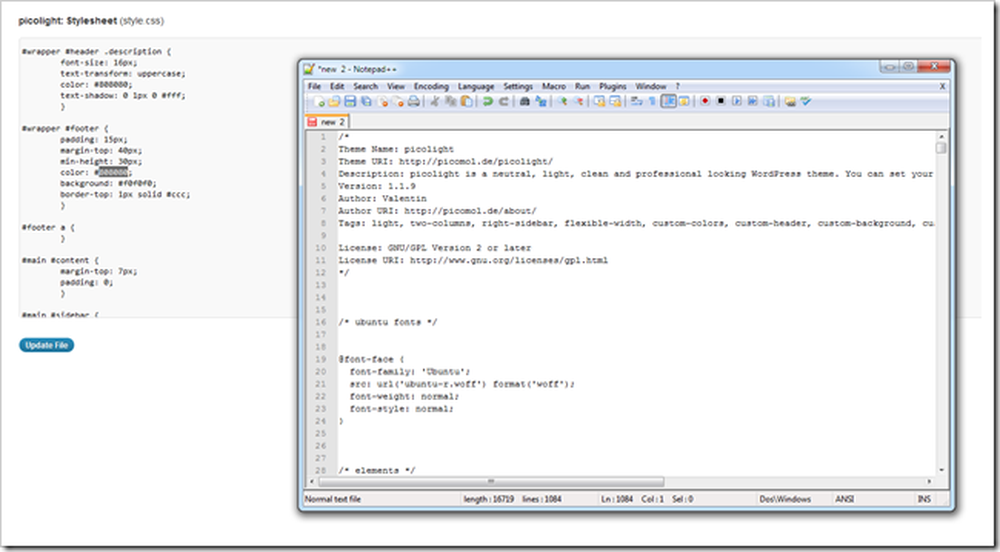
Biraz HTML ve CSS biliyorsanız ve temanız hakkında bir şeyler öğrenebilecek kadar cesursanız ve bir şeyleri riske atmaya yetecek kadar cesursanız, indirilen temanın daha derin bir şekilde özelleştirilmesi de oldukça kolaydır. Görünüm> Düzenleyici'ye giderek, temanızı oluşturan sayfaların çoğunun stil sayfalarını ve kaynağını düzenleyebilirsiniz..

Mizanpajın bölümlerini, fontları ve temanın yaratıcısının içermediği diğer kısımlarını özelleştirmenin en iyi yolu budur. Bu, web sitenizin istediğiniz şekilde görünmesini sağlamanın tek yolu olabilir veya kod ve komut dosyası kullanmaktan korkuyorsanız kabus olabilir..

İşte WordPress'te CSS'inizi ve kaynağınızı düzenlerken akıllıca bir kelime: her zaman geri dönebileceğiniz yerel bir sürümü saklayın. Asla acıtmaz en azından orijinali yeni bir not defteri penceresine yapıştırın ve yapmış olabileceğiniz herhangi bir garip değişikliği geri almak için el altında bulundurun.
Sitenizin İşlevlerini Eklentilerle Genişletme

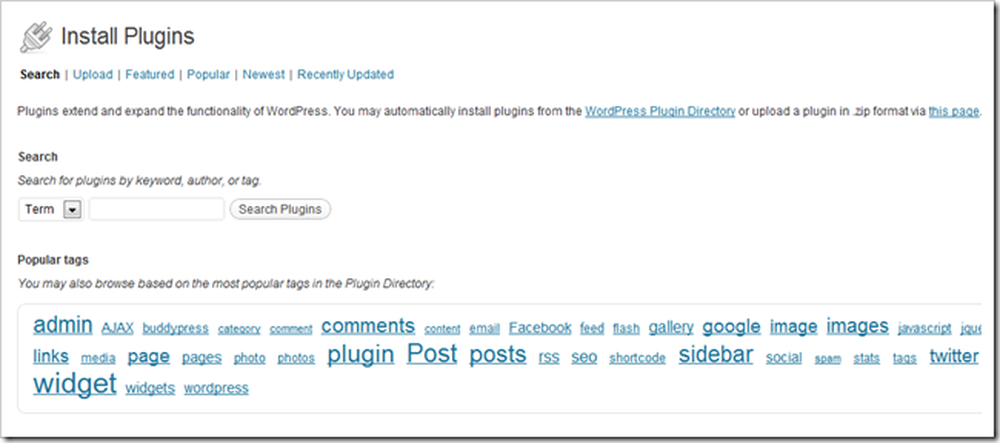
eklentiler Yeni WordPress yazılımınızın en iyi özelliklerinden biridir. Kitle kaynaklı ve kurulumu kolay, WordPress'in kutudan çıkardığı kolay işlevselliği ekleyen uzantıları vardır. Eklentiler> Yeni Ekle'ye giderek eklentiler sayfasını bulun..

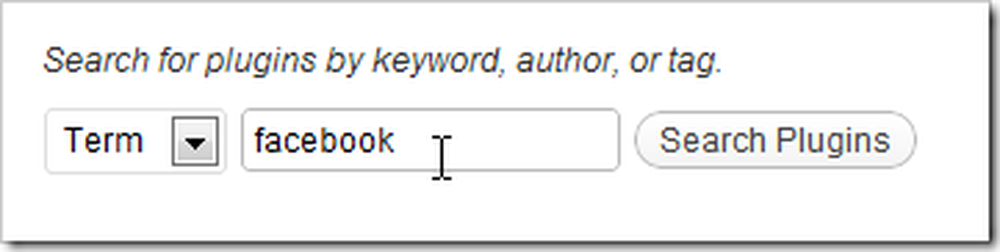
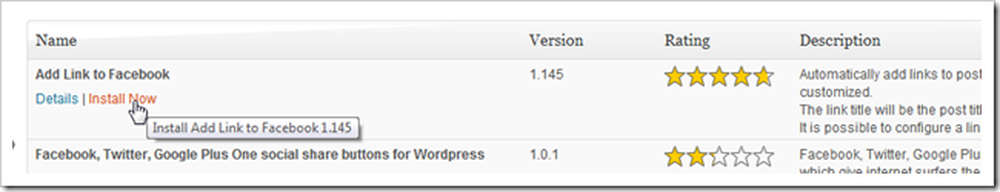
Sitenize eklemek istediğiniz işlevselliği arayın (Facebook ile otomatik entegrasyon gibi).

Harika bir eklenti bulmak ve yüklemek aptalca kolaydır.

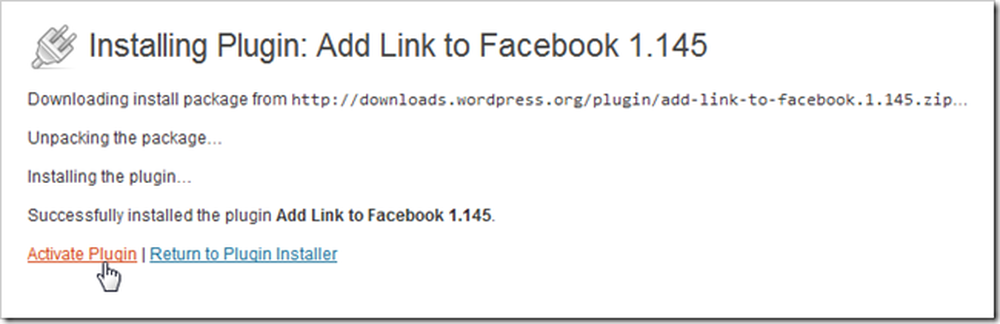
Zorundasın etkinleştirmek yükledikten sonra bir eklenti. Ayrıca, her farklı WordPress kurulumunun tuhaflıkları ve ana bilgisayarlar arasındaki farklar nedeniyle, her eklenti sizin için işe yaramayacak. Size en uygun olanları bulmadan önce birçok eklentiyi yüklemeye ve silmeye hazır olun.

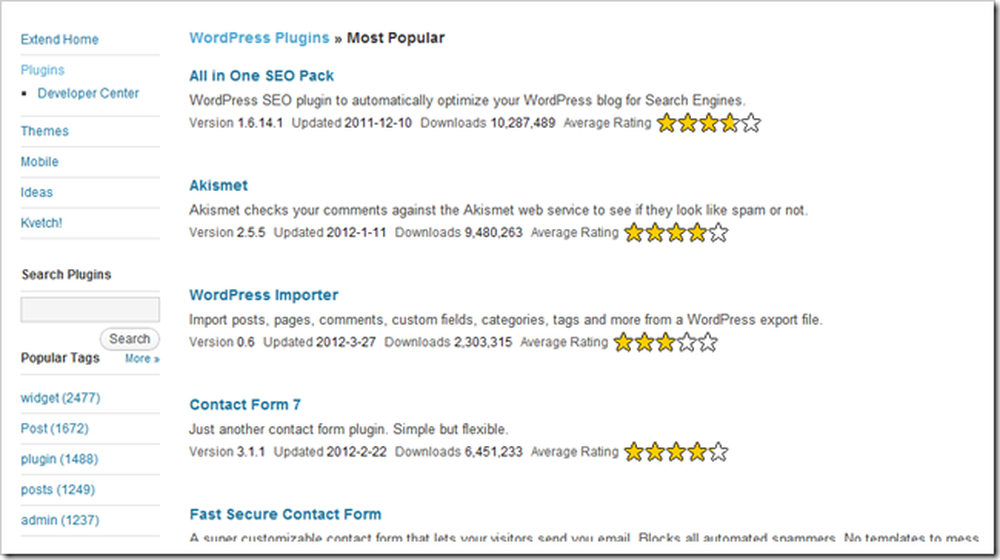
WordPress.org, size web uygulamaları için çok fazla kodlama bilgisi olmadan harika özellikler sunmak için en popüler eklentilerinin bir listesini (çoğu mükemmel olan) içermektedir. Onları oradan indirebilir veya “yeni eklentiler ekle” menüsüne dönüp oraya ekleyebilirsiniz (önerilir).
Kişisel öneriler şunlardır: İletişim Formu 7, Hepsi Bir Arada SEO Paketi, Sayfa Gönderileri, RSS'i Özelleştirme, Ortam Değiştirmeyi Etkinleştir ve Basit Google Analytics.
Heck bir Widget nedir?

widget'lar web sayfanızın düzeninin bir kısmını dolduran küçük araçlar olarak tanımlanabilen özel eklentilerdir. Bunlar tarihi gösterebilir, okuyucuların abone olmasına izin verebilir, arama yapmasına izin verebilir veya farklı içeriğe gitmelerine yardımcı olmak için ek menüler sağlayabilir. Ayrıca twitter feed'inizi veya başka web sitelerinde yayınlamış olabileceğiniz herhangi bir sayfadaki içeriği de görüntüleyebilirler..

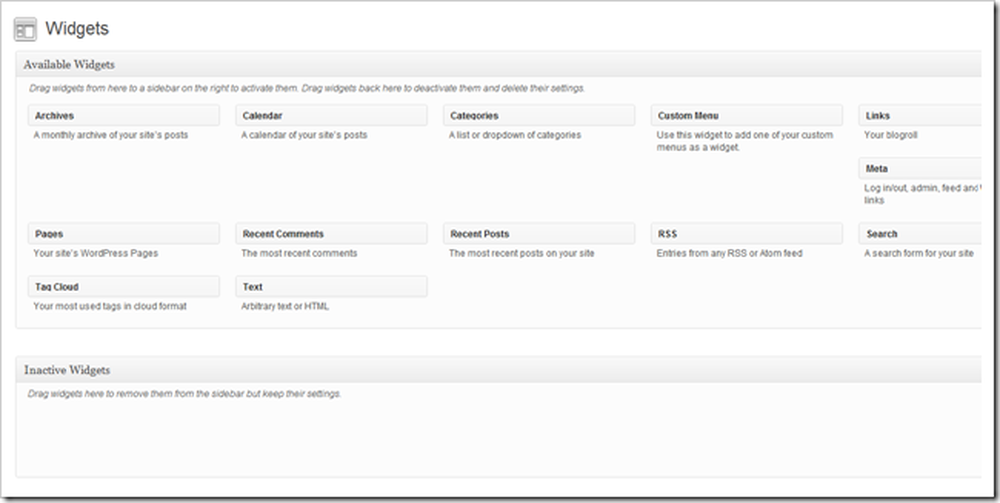
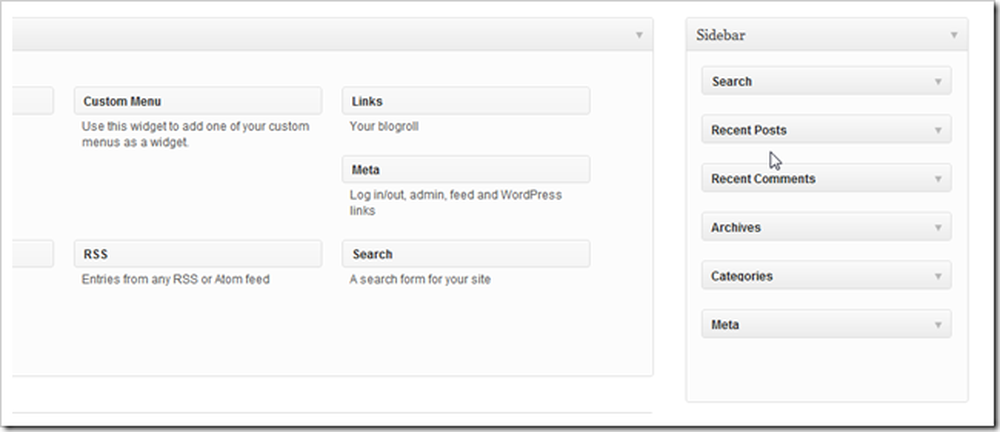
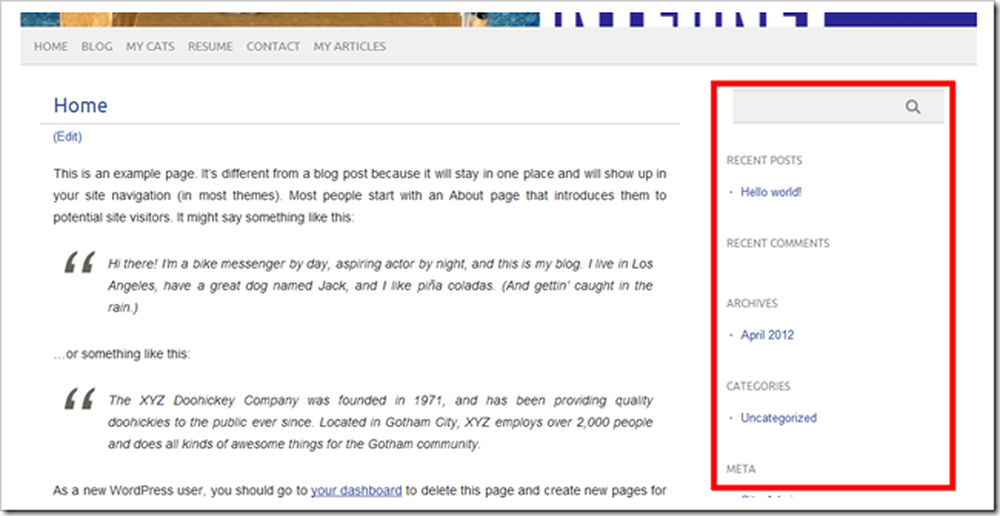
Hızlı bir demo ile çok daha mantıklı. Yukarıda gösterilen sayfayı bulmak için Görünüm> Pencere Öğeleri'ne gidebilirsiniz. Kullandığımız Picolight teması, sağ kenar çubuğu olan yalnızca bir widget alanını destekler.

Varsayılan widgetlar burada görünür ve istediğiniz şekilde düzenlenebilir.

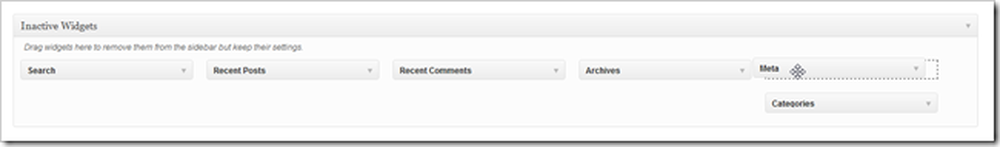
Varsayılan widget'ları “etkin değil” e sürükleyin…

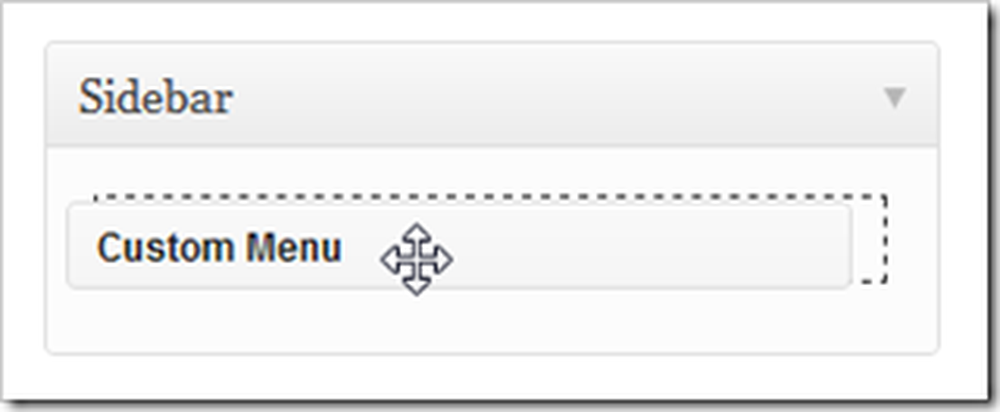
Ve widget alanına “Özel Menü” eklediğimizde…

Artık sayfamızın kenar çubuğunda ikinci bir menü var. Giden bağlantılarla yeni bir özel menü oluşturabilir, Facebook benzeri bir düğme ekleyebilir veya teknenizi ne sürüklüyorsa.

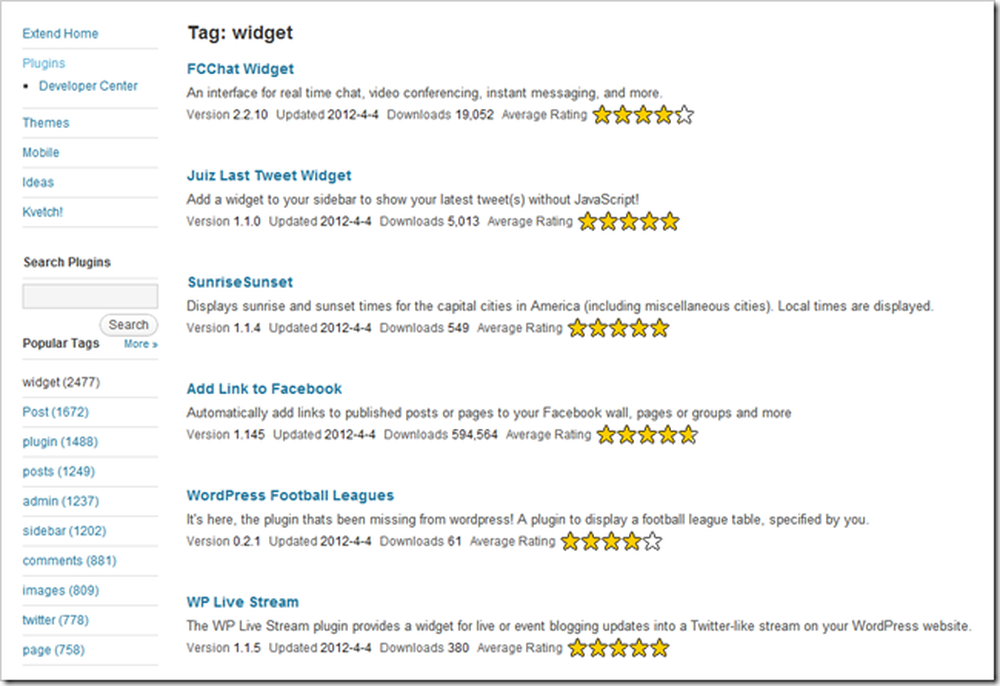
WordPress.org ayrıca “widget” olarak etiketlenen daha popüler eklentilerden bazılarını görüntüleyebileceğiniz bir sayfaya sahiptir. Yine, onları buradan indirin veya almak için Eklenti Yükleyicinizi kullanın.
Kendinizi Harika Bir Web Sayfası Yapın… Kolay Yol!
Kişisel bir notta, yazıcınızın WordPress (veya Joomla veya Drupal) kadar büyük bir yazılımın ücretsiz olduğuna inanması zor bir zaman geçirir. HTML, CSS veya PHP ile ilgili çok fazla yeteneği olmayan herkesin, Flickr, Twitter'dan otomatik olarak Facebook'a içerik gönderebilen işlevsel bir RSS beslemesiyle kendi etki alanına sahip olabileceği noktaya kadar harika bir site oluşturmak için şaşırtıcı özelliklere sahip zengin araçlar sunar. ve şaşırtıcı derecede harika başka özelliklere de ev sahipliği yapıyor. Onları kaçırdıysanız, bu üç bölümden oluşan ilk ve ikinci bölümleri inceleyin ve kendi harika sitenizi oluşturmaya başlayın.
Kendi Web Sitenize Nasıl Sahip Olursunuz (Bir tane Olmasanız bile)
Bölüm 1: Barındırma ve Kurulum | Bölüm 2: Temalar ve Menüler
Bölüm 3: Özelleştirme, Widget'lar ve Eklentiler
Peki nasıl yaptık? Kafanızın karıştığını mı yoksa daha az mı? Yoksa ilk “gerçek” web sayfaları için yeni başlayanlar için çok sayıda ipucu içeren, efsanevi bir “web ustası” mısın? Yorumlarınızdaki düşüncelerinizi bizimle paylaşın veya sorularınızı [email protected] adresine gönderin. WordPress ve temel web sayfalarını yapma hakkındaki sorularınız, harika bir kişisel web sitesi oluşturma hakkında daha fazla makalenin bir parçası olabilir.
Resim kredisi: Dave Schumaker, Creative Commons tarafından esneme kediler.