Renk Paletlerinizi Speculo ile Çevrimiçi Olarak Görselleştirin
Tipik mockup tasarım süreci bir angarya gibi hissedebilirsiniz. Renkleri, yazı tiplerini, stilleri değiştirmek için Photoshop (veya Çizim) arasında geçiş yapmanız ve en çok neyi sevdiğinizi görmek için hepsini karşılaştırmanız.
Eğer böyle bir araçla gidersen Speculo yapabileceksin renk paletlerini inceleyin ve karşılaştırın dinamik olarak, doğrudan tarayıcınızda.

Bu uygulama tamamen ücretsizdir ve Chrome'dan Edge'e kadar tüm büyük tarayıcılarda çalışır. Demolar altı farklı açılış sayfası, tel kafes olarak tasarlanmış.
Varsayılan olarak, basit kullanırlar renk şemaları Bu Bootstrap tarzı taklit. Bu renklerin herhangi birini kolaylıkla değiştirebilirsiniz; otomatik güncelleme sayfada.
Ayrıca yazı tiplerini değiştir Her tasarımda nasıl göründüklerini görmek için. Siteyi kendin dışında ekleyebilirsen çok iyi olur. sadece 7 farklı yazı tipini destekler:
- Arvo
- Lato
- Sans'ı aç
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Açılış sayfası tel kafesleri çok ayrıntılı değildir, bu nedenle bu uygulama tasarım sürecinin sonraki aşamalarında yardımcı olmayabilir.
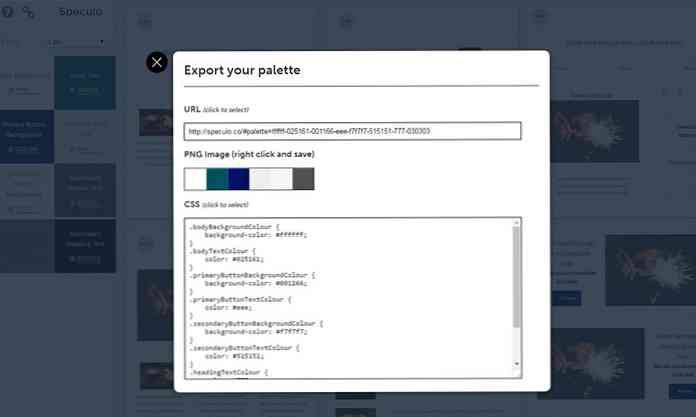
Ancak, sadece isteyen tasarımcıları hızlı fikirleri yakalamak hemen bu web uygulaması ile aşık olacak. İle herhangi bir renk değiştirmenize olanak sağlar HEX kodları Özel bir paylaşım bağlantısıyla bile dışa aktarabilirsiniz..

Herhangi bir tel çerçevenin üzerine getirdiyseniz, üzerine tıklayabilirsiniz. Yakınlaştır ve yakından bakalım. Tam ekran görünümü için otomatik olarak yakınlaştırır, böylece yazı tiplerini ve renkleri yakından görebilirsiniz..
Yine, bu şablonların geliştirmenin sonraki aşamalarında projelere yardımcı olacak kadar ayrıntılı olmadığını düşünüyorum. Ama eğer fikirler için bağlı ve sadece bakıyor renklerle oynamak Speculo inanılmaz bir araçtır.
İçinde gezinebilirsiniz kaynak kodu GitHub üzerinde nasıl yapıldığını görmek için. Speculo için fikir veya önerileriniz varsa, sitenin yaratıcısı Ben Howdle ile paylaşmaktan çekinmeyin.




