Designmodo'nun Slayt Çerçevesine Genel Bir Bakış
Açılış sayfaları ve tanıtım web siteleri, ziyaretçileri kullanıcılara veya müşterilere dönüştürmek için çok önemlidir. Kaliteli bir tasarım, satış numaralarını iyileştirmenin ve ürününüzü merkeze sokmanın anahtarı olabilir..
Slayt Çerçevesi, tek sayfa animasyonlu mizanpajlar üretmek için bir şablonlar dizisidir. Paket, tüm HTML / CSS / jQuery kaynak kodunu ve tasarımcılar için PSD / Sketch dosyalarını içerir.
Bu, kolayca stil içeren bir açılış sayfası oluşturmak için en kapsamlı çerçevelerden biridir. Bu yazıda, nasıl çalıştığını ve kendi tasarım projelerinize nasıl uygulanabileceğini gösteren Slayt Çerçevesi'ne genel bir bakış sunacağım..
Başlamak
Slayt yükleme paketi, yeni kullanıcılar için basit bir öğretici adım adım içeriyor. Bu denir “İlk adım” Slides Framework’ten bir web sitesi oluşturmanın ilk adımlarında size rehberlik eder.
Designmodo, bu kurulum işlemini açıklayan YouTube'da 8 dakikalık tam bir video izliyor. Bunun görsel olarak nasıl çalıştığını görmek istiyorsanız kontrol edin..
Slaytlar ile ilgili en iyi bölüm, web tarayıcınızda her şeyin özelleştirilebilmesidir. Sizi her şeyde yönlendiren ve son şablonu bir .zip dosyasında derleyen bir kurulum sihirbazı vardır. Bu, herkesin bir Slayt şablonu oluşturmasını, kaynak kodunu indirmesini ve ardından doğrudan bir web sunucusuna yüklemesini sağlar. Basit!
Her kurulum paketi aşağıdaki klasörleri içerir:
- CSS tüm CSS varlıkları için
- JS jQuery kütüphanesi ve tüm eklentiler için
- Varlıklar Bireysel slaytlar için gereken tüm resim ortamlarını içerir
- Kütüphane paneller, slaytlar ve özel gezinti için kod parçacıklarına sahiptir
- şablon Farklı proje fikirleri için yerleşimin önceden yapılmış çeşitlerini sunar

Şablon jeneratörü, mizanpajın nasıl davranmasını istediğinize bağlı olarak kendi özel değerlerinizi seçmenizi kolaylaştırır. Metin yerleştirme varyasyonlarını, görüntü / video arka planlarını ve hatta slaytlar arasındaki animasyonları seçin.
Jeneratörle ilgili sorun yaşıyorsanız, Slides kılavuzunu çevrimiçi olarak her zaman ziyaret edebilirsiniz. Bu yalnızca bir Slides framework lisansı için ödeme yapanlar için erişilebilir ancak bilmeniz gereken her şeyi öğretiyor.
Etkileyici Slaytlar Özellikleri
En çok, çerçevenin ne kadar çabuk ve çabuk çalıştığından etkilendim. Hangi tarayıcıyı kullanıyor olursanız olun, sanki Slides gibi hissediyorum, hepimiz için can attığımız modaya uygun açılış sayfası.
Çerçeve, aralarından seçim yapabileceğiniz ve ihtiyaçlarınıza göre özelleştirebileceğiniz 60 farklı slayt içermektedir. Her slayt, herhangi bir slaytla tutarlı bir düzen tasarımında karıştırılabilir. Bu, web tasarımcılarına yeni bir Slayt düzeni oluştururken çok çeşitli seçenekler sunar..
Ayrıca, Slayt Çerçevesi'ndeki tüm yazı tipleri ve simgeler, tasarladığınız herhangi bir şablonda kullanmakta serbesttir. Bu, tasarımcıların fikirlerini geliştiricilere aktarmak amacıyla tasarımcıların Photoshop veya Sketch uygulamasında özelleştirmelerini sağlar.

Slayt Çerçevesi, animasyonlu açılış sayfalarını oluştururken geliştirme sırasında zaman kazanmayı amaçlar. Bir lisans, çok sayıda müşteriyle çalışan serbest çalışanlar veya yaratıcı ajanslar için çok kullanışlı olan sınırsız web siteleri için kullanılabilir..
Biraz daha fazla bilgi edinmek için, Slaytların nasıl çalıştığı hakkında çoğu soruyu cevaplayan SSS sayfasını ziyaret edin..
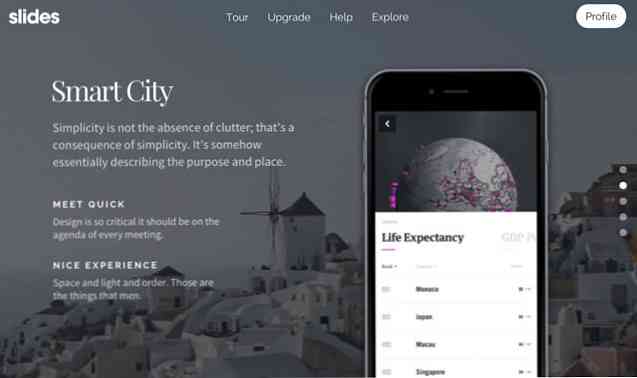
Talep Üzerine Hazır Yapılmış Şablonlar
Slaytlar ile zaman kazanmak istiyorsanız, bunun yerine önceden oluşturulmuş şablonlardan biriyle çalışmayı seçebilirsiniz. Bunlar, arkaplan videolarından iOS uygulaması açılış sayfalarına kadar çok çeşitli tasarımlarla geliyor.
Slayt Şablonları videosu, çeşitli seçeneklere harika bir bakış sunuyor. Slaytlar çerçevesini satın alan herkes, mizanpajı sıfırdan özelleştirme veya 11 hızlı başlangıç şablonundan birini kişiselleştirme arasında seçim yapabilir..
Her iyi çerçeve birkaç demo içerir ve Slaytlar bile göz kamaştırıcı düzenlerle dolu kendi özel örnek sayfalarına sahiptir. Slaytlar arka ucunda oturum açtıktan sonra, bu örnekleri görebilecek ve kendi projeleriniz için kaynak kodunu çekebileceksiniz..

Her örnek düzen, Slaytların sunduğu genişlik ve derinliği gösterir. Arka plan videoları veya fotoğrafları ile aralarındaki özel animasyonları ayarlayabilirsiniz. Basit bir HTML dosyasının nasıl özelleştirileceğini biliyorsanız, o zaman bu şablonlar ve bunların nasıl çalıştığı üzerinde tam kontrol sahibi olacaksınız..
Web Siteleri için Slaytları Özelleştirme
Slides Framework'ün kullanışlı bir özelliği, HTML / CSS / JS kodu ile çalışmasıdır. Bu, WordPress, Laravel, Django ve hatta Node.js. Ancak Slaytlar statik bir HTML / CSS web sayfası olarak çalışabildiğinden, arka uç dili gerekmez.
Bu, geliştiricilere herhangi bir web sitesinde çalışacak şekilde Slaytları yapılandırırken çok esneklik sağlar.
Örneğin, birileri WordPress sitelerine eklenmiş ancak ana sayfaya eklenmemiş bir açılış sayfası isteyebilir. Slaytlar, web sitesindeki herhangi bir sayfayı etkilemeden tek bir sayfaya uygulanan WP şablonu olarak kullanılabilir..
Bir Slayt düzenini düzenlemeyi uman herkesin biraz HTML / CSS bilmesi gerekeceği belirtilmelidir. WordPress veya başka bir CMS kullanmanıza gerek yoktur, ancak Slaytlar HTML / CSS kodunda çalışır. JavaScript'in çoğu eklentilerde bulunur, ancak animasyon efektleri gibi birkaç ayar da el ile düzenlemeleri gerektirebilir.
Slaytlar ile çalışmak istiyorsanız bunu aklınızda bulundurun, çünkü belirli bir düzeyde HTML / CSS / JS yeterliliğine sahip olmak uzun sürecek.
Hepsi bir arada Slaytlar şablonu, herhangi bir özel açılış sayfası için inanılmaz bir deneyim sunar. Slaytlar üreteci ve önceden oluşturulmuş şablonlar sıfırdan kod yazma ve yeniden yazma konusunda çok zaman kazandırabilir.
Unutulmaması gereken en önemli nokta, belirli bir projenin gereksinimlerine göre bir düzeni özelleştirmek istiyorsanız, Slaytların bazı el ile düzenlemeleri gerektirmesidir. Uzman olmak zorunlu değildir, ancak herhangi bir şablonda uygun değişiklikleri yapmak için HTML / CSS hakkında biraz bilgi edinmek istersiniz..
Sarmak
Çok az (varsa) derinlikte açılış sayfası çerçevesi, Slaytlar ile aynı düzeydedir. Kod mükemmel, kişiselleştirme harika ve Slides kod üreticisi saatlerce tasarruf etmenizi sağlayabilir.
Canlı bir önizleme görmek istiyorsanız, Slayt açılış sayfasını ziyaret edin. Ayrıca, Slayt özellikleri ile ilgili ayrıntıları ve çerçeveden ne bekleyebileceğinizi de içerir. Genel Slaytlar, pizzazz ile özel bir promosyon sayfası veya açılış sayfası oluşturmak isteyen herkes için dinamik, hafif ve mükemmeldir.




