Google Özel Arama Motorunu (CSE) WordPress Sitesine Kurmak
WordPress'in yerel arama işlevinin zayıf işlevselliğinden memnun değilseniz, işte alternatif bir çözüm. Kullanabilirsiniz Özel Arama Motoru WordPress tabanlı web sitenizde Google tarafından sağlanmıştır.
Google’ın arama motoru özellikleri sayesinde, site ziyaretçileriniz arama yaparken daha iyi bir deneyime sahip olacaktır. CSE'yi kenar çubuğunda / altbilgide veya tüm sayfada kullanabilirsiniz. Bu eğitim, Google CSE’yi WordPress web sitenize nasıl kolayca uygulayabileceğiniz konusunda size rehberlik edecektir..
Özel Aramanızı oluşturma
CSE'ye kaydolmak bir e-posta hesabına kaydolmak kadar kolaydır. Arama motorunuzu tanımlayan bazı detayları girmeniz gerekir ve CSE hazır olacaktır. İşte gerekli adımlar.
Google Özel Arama sayfasında, Özel Arama Motoru Oluştur buton. CSE giriş sayfasına yönlendirileceksiniz (henüz giriş yapmadıysanız). Google hesabınızın kimlik bilgilerini girin ve oturum aç buton. Bir Google hesabınız yoksa, bir hesap oluşturma zamanı!
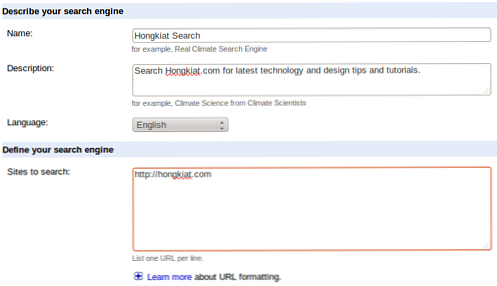
Arama motorunuzun ayrıntılarını girin: Aramak için Ad, Açıklama, Dil ve Siteler. İçindeki tüm siteleri listelemelisiniz Aranacak siteler Özel arama motorunuzun parametrelerini taramak ve sonuçları vermek için.

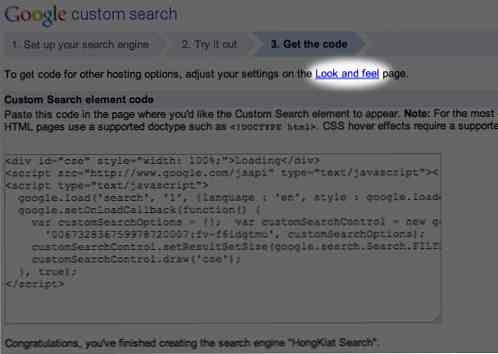
CSE sürümünüzü seçin (Standart sürüm hiçbir ücrete tabi değildir, ancak Site Araması 100 $ / yıl olarak mevcuttur), ardından İleri'yi tıklatmadan önce Hizmet Şartları'nı kabul edin. De Denemek (tasarım) sayfasında, tıklayınBak ve hisset', sayfanın ilk satırına yazılmış.

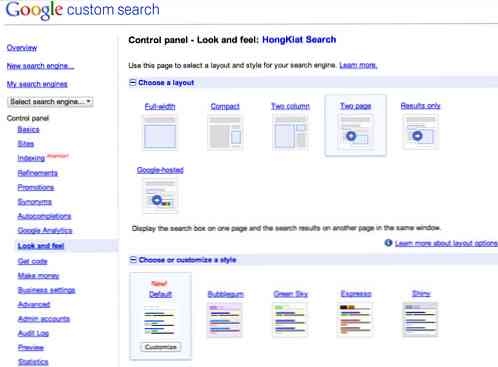
Düzen sayfasında, sitedeki ÖAM için bir düzen seçin. I vur Kaydet ve Kodu Al… buton. Bunu sakla Kod sayfasını al Tarayıcınızda açıldı. CSP'nin WordPress sitenizdeki çeşitli mizanpajlarda nasıl uygulanacağını kontrol edin..

Şablonların Uygulanması
Bazı düzenlerde CSE uygulamak için WordPress sayfa şablonlarını kullanacağız. YGM'yi yoru sitesinde uygulamak için bu şablona ihtiyacınız olacak. WordPress şablonları, dinamik veya programlanmış içeriği göstermek için WordPress sayfalarının işlevselliğini genişleten araçlardır.
CSE'niz için bir şablon oluşturmanın hızlı bir yolu. Not etmek veya metin editöründe bu kodu aşağıya yapıştırın; Tek bir boşluk bırakmanın kodu kullanılamaz hale getirebileceğini unutmayın. Dosyayı farklı kaydet sayfa şablonu-cse.php bilgisayarınızda.
Kanca ( 'main_before'); ?>Kanca ( 'content_before'); ?> / * CSE-Bar kodunuzu bu satırın altına yapıştırın. * / / * CSE-Barkodunuzu bu satırın üzerine yapıştırın. * / / * CSE-Results-kodunuzu bu satırın altına yapıştırın. * / / * CSE-Results-kodunuzu bu satırın üzerine yapıştırın. * / Kanca ( 'content_after'); ?>Kanca ( 'main_after'); ?>
Sitenize Google CSE Uygulaması
Tam genişlik
Page-template-cse.php dosyasını açın ve kopyalanan içeriği, CSE-Barkodunu yapıştırmak için yazıldığı yere yapıştırın. Dosya 'yı kaydet. Dosyayı, web sitenizin WordPress kurulum dizinine, barındırma hesabınızın Dosya Yöneticisi üzerinden yükleyin..
Web sitenizin gösterge tablosuna giriş yapın ve yeni bir sayfa oluşturun. Sayfa Adı ve / veya SEO Seçenekleri gibi diğer ayrıntıları girin, ancak sayfa gövdesinde hiçbir şey yok.
Aramak şablon seçenek (sağ taraf). Seçmek Google CSE açılır menüden. Sayfayı Kaydet veya Yayınla.
Kompakt / Yalnızca Sonuçlar / Google tarafından barındırılan
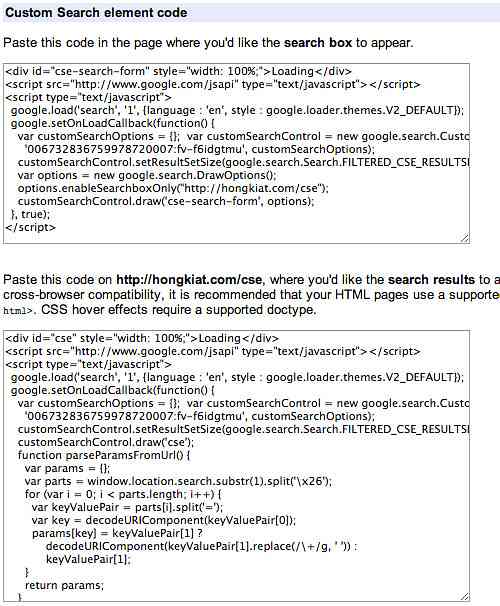
Karar veren Google Arama Öğesi kodunu Kod sayfasını al. Web sitenizin kontrol paneline giriş yapın ve Görünüm> Widget'lar. seçmek Metin gereci ve konumlandırmak istediğiniz yeri Kenar Çubuğuna veya Altbilgisine sürükleyin. Kopyalanan içeriği metin widget'ına yapıştırın ve Tamam'ı tıklatın. Kayıt etmek.
İki sayfa
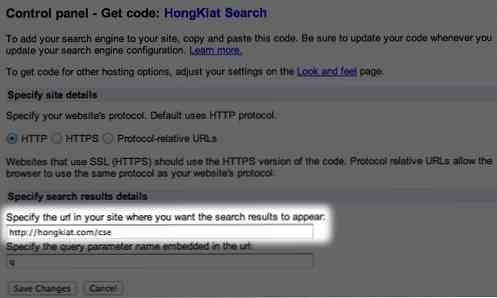
CSE’nizin arama sonuçlarının sitenizde görüneceği URL’yi belirtin. Bu sayfa adını veya sayfa adını belirledikten sonra, sayfa oluşturulurken aynı sayfa adını kullanmalısınız. Biçimi http: // olmalıdır

CSE-Bar-kodunu kopyalamak Kod Al sayfa. Web sitenizin kontrol paneline giriş yapın ve Görünüm> Widget'lar. seçmek Metin gereci ve konumlandırmak istediğiniz yeri Kenar Çubuğuna veya Altbilgisine sürükleyin. Kopyalanan içeriği metin widget'ına yapıştırın ve Tamam'ı tıklatın. Kayıt etmek. CSE-Results-code’u cihazdan kopyalayın. Kod Al sayfa.

Olarak kaydettiğiniz şablonu açın. sayfa şablonu-cse.php kopyalanan içeriği, CSE-Results-Code'u yapıştırmak için yazıldığı yere yapıştırın. Dosyayı kaydedin ve yükleyin. Web sitenizin gösterge tablosuna giriş yapın ve yeni bir sayfa oluşturun. Sayfa Adı ve / veya SEO seçenekleri gibi diğer ayrıntıları girin.
Sümüklü sesini sayfa URL kutusuna girdiğinizle aynı tutun, ancak sayfa gövdesine hiçbir şey girmeyin. Aramak şablon sağ tarafta seçeneği. Seçmek Google CSE açılır menüden. Sayfayı Kaydet / Yayınla.
Sonuç
Google CSE, sitenizi geliştirmek için iyi bir araçtır. Ziyaretçiler daha iyi arama sonuçları alacak. Ayrıca, Google Adsense’i kullanarak site sonuçlarınızdan para kazanabilirsiniz. Umarım bu öğretici yardımcı oldu ve Google CSE'yi WordPress web sitenize kolayca uygulayabildiyseniz. Herhangi bir sorunla karşılaşırsanız, yorumlarda bana bildirin.




