WordPress'te rel = ”noopener” nedir ve nasıl kaldırılır
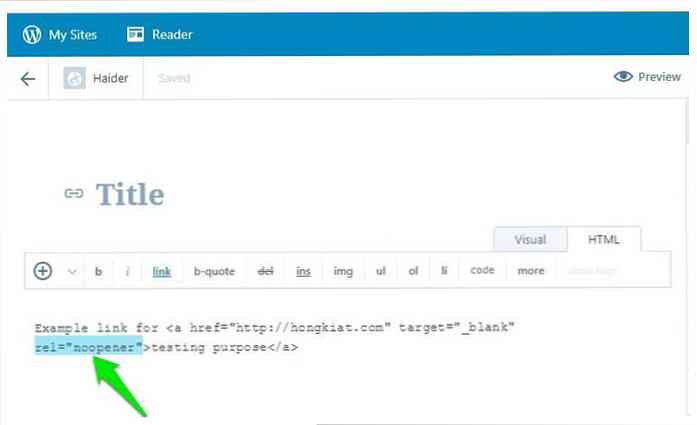
Eğer varsa WordPress 4.7.4 sürümüne yükseltildi veya daha yenisi, o zaman yeni bir etiket fark etmiş olmalısın rel = "noopener" yanında hedef = "_ blank" HTML düzenleyicisinde etiketi. Etiket tüm dahili ve harici bağlantılara otomatik olarak eklenir onları yeni bir sekmede açarken.
Diğer ilgili web geliştiricileri gibi, bu etiketin ne yaptığını merak ediyor olmalısınız. web sitelerini olumsuz yönde etkileyip etkilemediği?
Peki, bu yazıda size ne olduğunu söyleyeceğim rel = "noopener" WordPress'te ve gerekirse nasıl kaldırabilirsiniz.
Rel = nedir”noopener”?
Gelebilir gibi müdahaleci, o aslında bir güvenlik düzeltmesi Kötü amaçlı bağlantıların açılmış bir sekme üzerinde kontrolü ele almasını önlemek için. Genellikle, window.opener Javascript nesnesi için kullanılabilir üst pencereyi kontrol et (mevcut sekmeniz) alt pencere kullanma (yeni açılan sekme).
Bilgisayar korsanları bu özelliği Kullanıcının şu anda açılan web sitesini sahte bir web sitesiyle değiştirmek ve giriş bilgileri gibi bilgileri çalmak. Window.opener'ın sekmenizi nasıl esir alabileceğini gösteren örnek bir web sitesi.
Bunu önlemek için, rel = "noopener" bu window.opener Javascript nesnesinin kullanımını engeller. Window.opener çalışmayacaksa, bir sekme başka bir sekmeyi kontrol edemez.
Bu güvenlik düzeltmesi 23 Kasım 2016 tarihinde TinyMCE eklentisine eklenmiştir. WordPress, TinyMCE'yi metin düzenleyicisi olarak kullandığından WordPress 4.7.4 sürümündeki bu özellik ile güncellendi.

Web siteniz için kötü mü?
Kısacası, yok hayır.
Birçok WordPress kullanıcısı endişeleniyor rel = "noopener" tüm iç ve dış bağlantıları "nofollow" yapıyor olabilir, hangi SEO için gerçekten kötü. Gerçek, rel = "noopener" Kullanıcı tarayıcısının window.opener Javascript nesnesinin kullanımını durdurması için verilen bir talimattır..
SEO web sitesi arama motorlarından etkilenir ve iletişim kurmazlar. rel = "noopener" etiket. Aynı şey için de geçerli Bu etiketi tamamen yok sayan analitik yazılımı.
WordPress ilk eklediğinde bu biraz problem olmuş olabilir rel = "noopener noreferrer" etiket düzeltme yayınlanmadan önce WordPress sürüm 4.7.4 ile. Eski versiyonda "noreferrer", bağlantının gerçekte nereden geldiğini bilmesini engelledi.
SEO'yu etkilemese de, bazı analiz araçları ve bağlı kuruluş programları etkilendi. Ancak, öyle görünüyor WordPress şimdi "noreferrer" etiketini kaldırdı ve seninle bir problemin olmamalı rel = "noopener" etiket. Sadece emin ol WordPress'in en son sürümüne güncelleme.
Rel nasıl kaldırılır =”noopener”
Kaldırmak için iyi bir neden görmüyorum rel = "noopener" Gönderilerinizden SEO’yu etkilemez, analitik araçları üzerinde bir etkisi olmaz ve bağlı kuruluş bağlantıları da bozulmaz. O kullanıcılarınızı yalnızca potansiyel olarak zararlı linklerden korur bu onların sekmelerini ele geçirebilir.
Sadece window.opener Javascript nesnesinin kullanımını durdurduğundan, sadece isteyeceğinize inanıyorum window.opener özelliğinden yararlanmak istediğinizde kaldırın herhangi bir amaç için.
Çıkarma rel = "noopener" biraz zor olabilir WordPress metin editörüne entegre edilmiştir. HTML kodundan el ile kaldırsanız bile, dokümanı kaydedeceğiniz zaman tekrar eklendi. Bu yüzden en iyi seçenek, bu özelliği TinyMCE eklentisinin kendisinden devre dışı bırakmak..
Bunu yapmak için yapmanız gerekecek içine bazı kod satırları ekleyin. functions.php dosya WordPress temanızın.
İçinde functions.php dosya, aşağıda belirtilen kodu kopyalayıp yapıştırın ve kaydedin:
// Bunun kasten küçük bir MCE güvenlik özelliğini devre dışı bıraktığını unutmayın. // Bu kodun kullanımı tavsiye edilmez. ADD_FILE ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); fonksiyon tinymce_allow_unsafe_link_target ($ mceInit) $ mceInit ['allow_unsafe_link_target'] = true; $ mceInit döndürür; Bu irade WordPress'in otomatik olarak eklenmesini durdurma rel = "noopener" etiket yayınlarınızda. Ancak, bu önceden eklenmiş etiketleri kaldırmaz, bu nedenle WordPress 4.7.4 güncellemesinden sonra kaydedilen yayınlardan manuel olarak kaldırın..
Sonuçlandırmak için
Korkmak gerek yok rel = "noopener" olarak etiketle web sitenizi ziyaret edenlerin güvenliğini sağlamak için bir adım ileri. Window.opener özelliğini kullanmak istemiyorsanız, güvenlik özelliğinin bu yeni sürümünü benimsemelisiniz.
Başka bir neden varsa, kaldırmak istediğiniz neden rel = "noopener" etiketi ile ilgili açıklamalarda bizi aydınlatın.